:
video speed controller
资源介绍:
Google视频加速插件
# The science of accelerated playback
**TL;DR: faster playback translates to better engagement and retention.**
The average adult reads prose text at
[250 to 300 words per minute](http://www.paperbecause.com/PIOP/files/f7/f7bb6bc5-2c4a-466f-9ae7-b483a2c0dca4.pdf)
(wpm). By contrast, the average rate of speech for English speakers is ~150 wpm,
with slide presentations often closer to 100 wpm. As a result, when given the
choice, many viewers
[speed up video playback to ~1.3\~1.5 its recorded rate](http://research.microsoft.com/en-us/um/redmond/groups/coet/compression/chi99/paper.pdf)
to compensate for the difference.
Many viewers report that
[accelerated viewing keeps their attention longer](http://www.enounce.com/docs/BYUPaper020319.pdf):
faster delivery keeps the viewer more engaged with the content. In fact, with a
little training many end up watching videos at 2x+ the recorded speed. Some
studies report that after being exposed to accelerated playback,
[listeners become uncomfortable](http://alumni.media.mit.edu/~barons/html/avios92.html#beasleyalteredspeech)
if they are forced to return to normal rate of presentation.
## Faster HTML5 Video
HTML5 video provides a native API to accelerate playback of any video. The
problem is many players either hide or limit this functionality. For the best
results, playback speed adjustments should be easy and frequent to match the pace
and content being covered: we don't read at a fixed speed, and similarly, we
need an easy way to accelerate the video, slow it down, and quickly rewind the
last point to listen to it a few more times.

### _[Install Chrome Extension](https://chrome.google.com/webstore/detail/video-speed-controller/nffaoalbilbmmfgbnbgppjihopabppdk)_
\*\* Once the extension is installed simply navigate to any page that offers
HTML5 video ([example](http://www.youtube.com/watch?v=E9FxNzv1Tr8)), and you'll
see a speed indicator in top left corner. Hover over the indicator to reveal the
controls to accelerate, slowdown, and quickly rewind or advance the video. Or,
even better, simply use your keyboard:
- **S** - decrease playback speed.
- **D** - increase playback speed.
- **R** - reset playback speed to 1.0x.
- **Z** - rewind video by 10 seconds.
- **X** - advance video by 10 seconds.
- **G** - toggle between current and user configurable preferred speed.
- **V** - show/hide the controller.
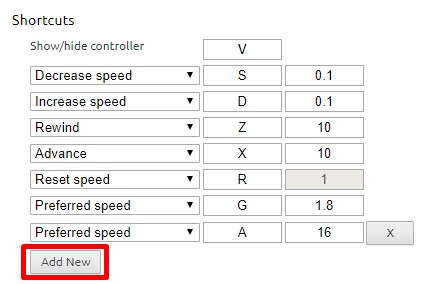
You can customize and reassign the default shortcut keys in the extensions
settings page as well as add additional shortcut keys to match your
preferences. As an example, you can assign multiple "preferred speed" shortcuts with different values, allowing you to quickly toggle between your most frequently used speeds. To add a new shortcut, open extension settings
and click "Add New".
After making changes or adding new settings, remember to refresh the video viewing page for them to take effect.

Unfortunately, some sites may assign other functionality to one of the shortcut keys - this is inevitable. As a workaround, the extension
listens both for lower and upper case values (i.e. you can use
`Shift-`) if there is other functionality assigned to the lowercase
key. This is not a perfect solution since some sites may listen to both, but it works
most of the time.
### FAQ
**The video controls are not showing up?** This extension is only compatible
with HTML5 video. If you don't see the controls showing up, chances are you are
viewing a Flash video. If you want to confirm, try right-clicking on the video
and inspect the menu: if it mentions flash, then that's the issue. That said,
most sites will fallback to HTML5 if they detect that Flash it not available.
You can try manually disabling Flash plugin in Chrome:
- In a new tab, navigate to `chrome://settings/content/flash`
- Disable "Allow sites to run Flash"
- Restart your browser and try playing your video again
**The speed controls are not showing up for local videos?** To enable playback
of local media (e.g. File > Open File), you need to grant additional permissions
to the extension.
- In a new tab, navigate to `chrome://extensions`
- Find "Video Speed Controller" extension in the list and enable "Allow access
to file URLs"
- Open a new tab and try opening a local file; the controls should show up.
### License
(MIT License) - Copyright (c) 2014 Ilya Grigorik
资源文件列表:
 videospeed-master/
videospeed-master/ videospeed-master/.github/
videospeed-master/.github/ videospeed-master/.github/workflows/
videospeed-master/.github/workflows/ videospeed-master/.github/workflows/chrome-store-upload.yaml 737B
videospeed-master/.github/workflows/chrome-store-upload.yaml 737B
 videospeed-master/.gitignore 53B
videospeed-master/.gitignore 53B
 videospeed-master/.pre-commit-config.yaml 455B
videospeed-master/.pre-commit-config.yaml 455B
 videospeed-master/.prettierrc 131B
videospeed-master/.prettierrc 131B
 videospeed-master/CONTRIBUTING.md 3KB
videospeed-master/CONTRIBUTING.md 3KB
 videospeed-master/LICENSE 1.05KB
videospeed-master/LICENSE 1.05KB
 videospeed-master/PRIVACY.md 1.68KB
videospeed-master/PRIVACY.md 1.68KB
 videospeed-master/README.md 4.49KB
videospeed-master/README.md 4.49KB
 videospeed-master/icons/
videospeed-master/icons/ videospeed-master/icons/icon128.png 28.83KB
videospeed-master/icons/icon128.png 28.83KB
 videospeed-master/icons/icon16.png 15.21KB
videospeed-master/icons/icon16.png 15.21KB
 videospeed-master/icons/icon19.png 15.45KB
videospeed-master/icons/icon19.png 15.45KB
 videospeed-master/icons/icon19_disabled.png 3.23KB
videospeed-master/icons/icon19_disabled.png 3.23KB
 videospeed-master/icons/icon38.png 16.92KB
videospeed-master/icons/icon38.png 16.92KB
 videospeed-master/icons/icon38_disabled.png 4.21KB
videospeed-master/icons/icon38_disabled.png 4.21KB
 videospeed-master/icons/icon48.png 17.73KB
videospeed-master/icons/icon48.png 17.73KB
 videospeed-master/icons/icon48_disabled.png 4.76KB
videospeed-master/icons/icon48_disabled.png 4.76KB
 videospeed-master/inject.css 2.14KB
videospeed-master/inject.css 2.14KB
 videospeed-master/inject.js 30.99KB
videospeed-master/inject.js 30.99KB
 videospeed-master/manifest.json 1.21KB
videospeed-master/manifest.json 1.21KB
 videospeed-master/options.css 1.58KB
videospeed-master/options.css 1.58KB
 videospeed-master/options.html 7.42KB
videospeed-master/options.html 7.42KB
 videospeed-master/options.js 12.06KB
videospeed-master/options.js 12.06KB
 videospeed-master/package-lock.json 41.14KB
videospeed-master/package-lock.json 41.14KB
 videospeed-master/package.json 59B
videospeed-master/package.json 59B
 videospeed-master/popup.css 619B
videospeed-master/popup.css 619B
 videospeed-master/popup.html 527B
videospeed-master/popup.html 527B
 videospeed-master/popup.js 1.84KB
videospeed-master/popup.js 1.84KB
 videospeed-master/scriptforsite/
videospeed-master/scriptforsite/ videospeed-master/scriptforsite/netflix.js 517B
videospeed-master/scriptforsite/netflix.js 517B
 videospeed-master/shadow.css 1.27KB
videospeed-master/shadow.css 1.27KB
75f0bc5e2c05cb05588cda1329573f79.zip
基于遗传算法的环形振荡器优化设计 摘要
数字芯片是高端制造业的核心基石,随着工艺尺寸的不断缩小,数字芯片的优化设 计变得尤为要。本文主要以数字芯片中环形振荡器面积最小、功耗最小以及功耗最小时 芯片上能够安放环形振荡器的最大数量为优化目标,建立一系列目标规划模型,基于遗 传算法进行反相器尺寸的设计和求解最优个数,进而使得环形振荡器能够高效运行。
针对问题一,查阅相关文献资料,建立了计算环形振荡器频率的数学模型,然后根 据各指标相关参数,利用 MATLAB 软件,求得 10 种不同设计方案下环形振荡器的输出 频率分别为 15.4611、3.8653、0.9663、4.7629、1.1907、0.2977、3.4868、0.8717、0.3874 和 0.0687 MHz 。
针对问题二,在问题一计算分析的基础上,建立了以环形振荡器最小面积为目标函 数的单目标非线性规划模型,然后结合问题一中的数学模型和各指标的参数值确定约束 条件,采用遗传算法,在约束条件下进行了环形振荡器面积全局最小寻优,最终求解得 出:当环形振荡器的输出频率为10MHz ,反相器个数为 51,反相器中的 PMOS 晶体管
usb3.0+altera fpga
c++操作Clickhouse数据库读取表数据写入文件,c++操作Clickhouse很快,配合调度工具,毫秒级就能完成海量数据写入,编译需要gcc 8.0以上,编译后运行gcc 4.2就可以了,经过大量实践,效果很好。
1.升级到gcc8.0以上编译,gcc11.0以上也可以
2.注意cmake的版本,至少3.20以上
3.在项目根目录下简历build目录,然后cmake ./之后,在make
4.运行时注意传递的参数
有任何问题,可以联系。
Bongo cat mver|桌面可爱猫猫宠物
SelectorsHub是一款专为Selenium用户而开发的Chrome扩展程序,旨在帮助Selenium用户更轻松地识别和管理页面元素的位置。它可以作为智能编辑器来编写和验证xpath、cssSelector、Playwright选择器、jQuery和JSPath。SelectorHub还可以用于自动生成唯一的#xpath、css选择器和所有可能的选择器。
but,毕竟是机器生成的,路径有时候不是很智能,要想智能有高效,还是要掌握定位的能力,尤其是高级定位 比如轴定位 parent,folowing-cibling,precibling 等,可参考我发的帖子中的定位方式。
该驱动自带一键安装脚本及使用说明文档。
驱动适配无线网卡型号EW-7611ULB。
适用系统麒麟kylin 内核版本4.19.71(可用uname -a命令查询自己的系统内核版本号)。
641_futaba 6exhp.zip


