:
Flutter 百分比指示器库
资源介绍:
Flutter 百分比指示器库
# Percent Indicator
[](https://pub.dev/packages/percent_indicator)
Circular and Linear percent indicators
[
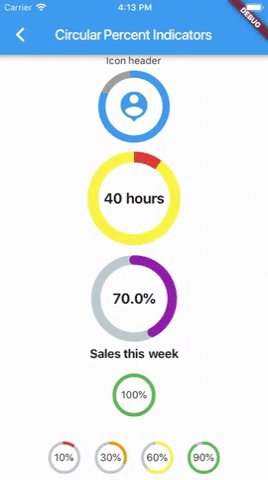
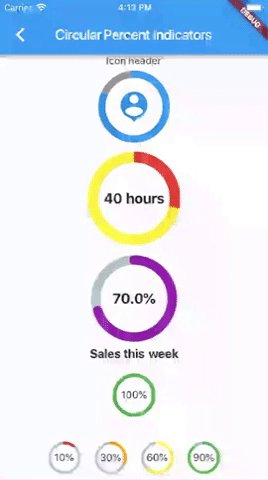
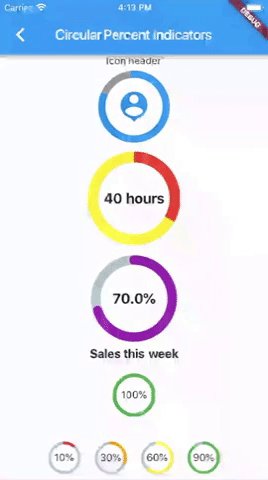
new CircularPercentIndicator(
radius: 100.0,
lineWidth: 10.0,
percent: 0.8,
header: new Text("Icon header"),
center: new Icon(
Icons.person_pin,
size: 50.0,
color: Colors.blue,
),
backgroundColor: Colors.grey,
progressColor: Colors.blue,
),
new CircularPercentIndicator(
radius: 130.0,
animation: true,
animationDuration: 1200,
lineWidth: 15.0,
percent: 0.4,
center: new Text(
"40 hours",
style:
new TextStyle(fontWeight: FontWeight.bold, fontSize: 20.0),
),
circularStrokeCap: CircularStrokeCap.butt,
backgroundColor: Colors.yellow,
progressColor: Colors.red,
),
new CircularPercentIndicator(
radius: 120.0,
lineWidth: 13.0,
animation: true,
percent: 0.7,
center: new Text(
"70.0%",
style:
new TextStyle(fontWeight: FontWeight.bold, fontSize: 20.0),
),
footer: new Text(
"Sales this week",
style:
new TextStyle(fontWeight: FontWeight.bold, fontSize: 17.0),
),
circularStrokeCap: CircularStrokeCap.round,
progressColor: Colors.purple,
),
Padding(
padding: EdgeInsets.all(15.0),
child: new CircularPercentIndicator(
radius: 60.0,
lineWidth: 5.0,
percent: 1.0,
center: new Text("100%"),
progressColor: Colors.green,
),
),
Container(
padding: EdgeInsets.all(15.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new CircularPercentIndicator(
radius: 45.0,
lineWidth: 4.0,
percent: 0.10,
center: new Text("10%"),
progressColor: Colors.red,
),
new Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
),
new CircularPercentIndicator(
radius: 45.0,
lineWidth: 4.0,
percent: 0.30,
center: new Text("30%"),
progressColor: Colors.orange,
),
new Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
),
new CircularPercentIndicator(
radius: 45.0,
lineWidth: 4.0,
percent: 0.60,
center: new Text("60%"),
progressColor: Colors.yellow,
),
new Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
),
new CircularPercentIndicator(
radius: 45.0,
lineWidth: 4.0,
percent: 0.90,
center: new Text("90%"),
progressColor: Colors.green,
)
],
),
)
]),
),
);
}
```
[
Padding(
padding: EdgeInsets.all(15.0),
child: new LinearPercentIndicator(
width: 140.0,
lineHeight: 14.0,
percent: 0.5,
center: Text(
"50.0%",
style: new TextStyle(fontSize: 12.0),
),
trailing: Icon(Icons.mood),
linearStrokeCap: LinearStrokeCap.roundAll,
backgroundColor: Colors.grey,
progressColor: Colors.blue,
),
),
Padding(
padding: EdgeInsets.all(15.0),
child: new LinearPercentIndicator(
width: 170.0,
animation: true,
animationDuration: 1000,
lineHeight: 20.0,
leading: new Text("left content"),
trailing: new Text("right content"),
percent: 0.2,
center: Text("20.0%"),
linearStrokeCap: LinearStrokeCap.butt,
progressColor: Colors.red,
),
),
Padding(
padding: EdgeInsets.all(15.0),
child: new LinearPercentIndicator(
width: MediaQuery.of(context).size.width - 50,
animation: true,
lineHeight: 20.0,
animationDuration: 2000,
percent: 0.9,
center: Text("90.0%"),
linearStrokeCap: LinearStrokeCap.roundAll,
progressColor: Colors.greenAccent,



资源文件列表:
 flutter_percent_indicator-master/
flutter_percent_indicator-master/ flutter_percent_indicator-master/.github/
flutter_percent_indicator-master/.github/ flutter_percent_indicator-master/.github/workflows/
flutter_percent_indicator-master/.github/workflows/ flutter_percent_indicator-master/.github/workflows/master.yml 414B
flutter_percent_indicator-master/.github/workflows/master.yml 414B
 flutter_percent_indicator-master/.github/workflows/release.yml 2.29KB
flutter_percent_indicator-master/.github/workflows/release.yml 2.29KB
 flutter_percent_indicator-master/.gitignore 427B
flutter_percent_indicator-master/.gitignore 427B
 flutter_percent_indicator-master/.pubignore 427B
flutter_percent_indicator-master/.pubignore 427B
 flutter_percent_indicator-master/CHANGELOG.md 3.3KB
flutter_percent_indicator-master/CHANGELOG.md 3.3KB
 flutter_percent_indicator-master/LICENSE 1.29KB
flutter_percent_indicator-master/LICENSE 1.29KB
 flutter_percent_indicator-master/README.md 9.37KB
flutter_percent_indicator-master/README.md 9.37KB
 flutter_percent_indicator-master/analysis_options.yaml 370B
flutter_percent_indicator-master/analysis_options.yaml 370B
 flutter_percent_indicator-master/art/
flutter_percent_indicator-master/art/ flutter_percent_indicator-master/art/screen1.png 148.56KB
flutter_percent_indicator-master/art/screen1.png 148.56KB
 flutter_percent_indicator-master/art/screen2.png 106.53KB
flutter_percent_indicator-master/art/screen2.png 106.53KB
 flutter_percent_indicator-master/example/
flutter_percent_indicator-master/example/ flutter_percent_indicator-master/example/.gitignore 73B
flutter_percent_indicator-master/example/.gitignore 73B
 flutter_percent_indicator-master/example/.metadata 284B
flutter_percent_indicator-master/example/.metadata 284B
 flutter_percent_indicator-master/example/.pubignore 134B
flutter_percent_indicator-master/example/.pubignore 134B
 flutter_percent_indicator-master/example/android/
flutter_percent_indicator-master/example/android/ flutter_percent_indicator-master/example/android/.gitignore 136B
flutter_percent_indicator-master/example/android/.gitignore 136B
 flutter_percent_indicator-master/example/android/app/
flutter_percent_indicator-master/example/android/app/ flutter_percent_indicator-master/example/android/app/build.gradle 1.5KB
flutter_percent_indicator-master/example/android/app/build.gradle 1.5KB
 flutter_percent_indicator-master/example/android/app/src/
flutter_percent_indicator-master/example/android/app/src/ flutter_percent_indicator-master/example/android/app/src/main/
flutter_percent_indicator-master/example/android/app/src/main/ flutter_percent_indicator-master/example/android/app/src/main/AndroidManifest.xml 2.05KB
flutter_percent_indicator-master/example/android/app/src/main/AndroidManifest.xml 2.05KB
 flutter_percent_indicator-master/example/android/app/src/main/java/
flutter_percent_indicator-master/example/android/app/src/main/java/ flutter_percent_indicator-master/example/android/app/src/main/java/com/
flutter_percent_indicator-master/example/android/app/src/main/java/com/ flutter_percent_indicator-master/example/android/app/src/main/java/com/example/
flutter_percent_indicator-master/example/android/app/src/main/java/com/example/ flutter_percent_indicator-master/example/android/app/src/main/java/com/example/percentindicatorexample/
flutter_percent_indicator-master/example/android/app/src/main/java/com/example/percentindicatorexample/ flutter_percent_indicator-master/example/android/app/src/main/java/com/example/percentindicatorexample/MainActivity.java 157B
flutter_percent_indicator-master/example/android/app/src/main/java/com/example/percentindicatorexample/MainActivity.java 157B
 flutter_percent_indicator-master/example/android/app/src/main/res/
flutter_percent_indicator-master/example/android/app/src/main/res/ flutter_percent_indicator-master/example/android/app/src/main/res/drawable/
flutter_percent_indicator-master/example/android/app/src/main/res/drawable/ flutter_percent_indicator-master/example/android/app/src/main/res/drawable/launch_background.xml 434B
flutter_percent_indicator-master/example/android/app/src/main/res/drawable/launch_background.xml 434B
 flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-hdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-hdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-hdpi/ic_launcher.png 544B
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-hdpi/ic_launcher.png 544B
 flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-mdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-mdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-mdpi/ic_launcher.png 442B
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-mdpi/ic_launcher.png 442B
 flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xhdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xhdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xhdpi/ic_launcher.png 721B
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xhdpi/ic_launcher.png 721B
 flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxhdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxhdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxhdpi/ic_launcher.png 1.01KB
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxhdpi/ic_launcher.png 1.01KB
 flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxxhdpi/
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxxhdpi/ flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxxhdpi/ic_launcher.png 1.41KB
flutter_percent_indicator-master/example/android/app/src/main/res/mipmap-xxxhdpi/ic_launcher.png 1.41KB
 flutter_percent_indicator-master/example/android/app/src/main/res/values/
flutter_percent_indicator-master/example/android/app/src/main/res/values/ flutter_percent_indicator-master/example/android/app/src/main/res/values/styles.xml 361B
flutter_percent_indicator-master/example/android/app/src/main/res/values/styles.xml 361B
 flutter_percent_indicator-master/example/android/build.gradle 480B
flutter_percent_indicator-master/example/android/build.gradle 480B
 flutter_percent_indicator-master/example/android/gradle.properties 104B
flutter_percent_indicator-master/example/android/gradle.properties 104B
 flutter_percent_indicator-master/example/android/gradle/
flutter_percent_indicator-master/example/android/gradle/ flutter_percent_indicator-master/example/android/gradle/wrapper/
flutter_percent_indicator-master/example/android/gradle/wrapper/ flutter_percent_indicator-master/example/android/gradle/wrapper/gradle-wrapper.jar 52.38KB
flutter_percent_indicator-master/example/android/gradle/wrapper/gradle-wrapper.jar 52.38KB
 flutter_percent_indicator-master/example/android/gradle/wrapper/gradle-wrapper.properties 230B
flutter_percent_indicator-master/example/android/gradle/wrapper/gradle-wrapper.properties 230B
 flutter_percent_indicator-master/example/android/gradlew 4.85KB
flutter_percent_indicator-master/example/android/gradlew 4.85KB
 flutter_percent_indicator-master/example/android/gradlew.bat 2.35KB
flutter_percent_indicator-master/example/android/gradlew.bat 2.35KB
 flutter_percent_indicator-master/example/android/settings.gradle 484B
flutter_percent_indicator-master/example/android/settings.gradle 484B
 flutter_percent_indicator-master/example/ios/
flutter_percent_indicator-master/example/ios/ flutter_percent_indicator-master/example/ios/.gitignore 512B
flutter_percent_indicator-master/example/ios/.gitignore 512B
 flutter_percent_indicator-master/example/ios/Flutter/
flutter_percent_indicator-master/example/ios/Flutter/ flutter_percent_indicator-master/example/ios/Flutter/AppFrameworkInfo.plist 774B
flutter_percent_indicator-master/example/ios/Flutter/AppFrameworkInfo.plist 774B
 flutter_percent_indicator-master/example/ios/Flutter/Debug.xcconfig 30B
flutter_percent_indicator-master/example/ios/Flutter/Debug.xcconfig 30B
 flutter_percent_indicator-master/example/ios/Flutter/Release.xcconfig 30B
flutter_percent_indicator-master/example/ios/Flutter/Release.xcconfig 30B
 flutter_percent_indicator-master/example/ios/Runner.xcodeproj/
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/ flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.pbxproj 16.24KB
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.pbxproj 16.24KB
 flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.xcworkspace/
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.xcworkspace/ flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.xcworkspace/contents.xcworkspacedata 135B
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/project.xcworkspace/contents.xcworkspacedata 135B
 flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/ flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/xcschemes/
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/xcschemes/ flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/xcschemes/Runner.xcscheme 3.25KB
flutter_percent_indicator-master/example/ios/Runner.xcodeproj/xcshareddata/xcschemes/Runner.xcscheme 3.25KB
 flutter_percent_indicator-master/example/ios/Runner.xcworkspace/
flutter_percent_indicator-master/example/ios/Runner.xcworkspace/ flutter_percent_indicator-master/example/ios/Runner.xcworkspace/contents.xcworkspacedata 152B
flutter_percent_indicator-master/example/ios/Runner.xcworkspace/contents.xcworkspacedata 152B
 flutter_percent_indicator-master/example/ios/Runner/
flutter_percent_indicator-master/example/ios/Runner/ flutter_percent_indicator-master/example/ios/Runner/AppDelegate.h 103B
flutter_percent_indicator-master/example/ios/Runner/AppDelegate.h 103B
 flutter_percent_indicator-master/example/ios/Runner/AppDelegate.m 424B
flutter_percent_indicator-master/example/ios/Runner/AppDelegate.m 424B
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/ flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/ flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Contents.json 2.46KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Contents.json 2.46KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-1024x1024@1x.png 10.85KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-1024x1024@1x.png 10.85KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@1x.png 564B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@1x.png 564B
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@2x.png 1.25KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@2x.png 1.25KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@3x.png 1.55KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@3x.png 1.55KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@1x.png 1KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@1x.png 1KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@2x.png 1.68KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@2x.png 1.68KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@3x.png 1.88KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@3x.png 1.88KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@1x.png 1.25KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@1x.png 1.25KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@2x.png 1.85KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@2x.png 1.85KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@3x.png 2.6KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@3x.png 2.6KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@2x.png 2.6KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@2x.png 2.6KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@3x.png 3.74KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@3x.png 3.74KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@1x.png 1.84KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@1x.png 1.84KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@2x.png 3.22KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@2x.png 3.22KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-83.5x83.5@2x.png 3.53KB
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-83.5x83.5@2x.png 3.53KB
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/ flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/Contents.json 391B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/Contents.json 391B
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage.png 68B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage.png 68B
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@2x.png 68B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@2x.png 68B
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@3x.png 68B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@3x.png 68B
 flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/README.md 336B
flutter_percent_indicator-master/example/ios/Runner/Assets.xcassets/LaunchImage.imageset/README.md 336B
 flutter_percent_indicator-master/example/ios/Runner/Base.lproj/
flutter_percent_indicator-master/example/ios/Runner/Base.lproj/ flutter_percent_indicator-master/example/ios/Runner/Base.lproj/LaunchScreen.storyboard 2.32KB
flutter_percent_indicator-master/example/ios/Runner/Base.lproj/LaunchScreen.storyboard 2.32KB
 flutter_percent_indicator-master/example/ios/Runner/Base.lproj/Main.storyboard 1.57KB
flutter_percent_indicator-master/example/ios/Runner/Base.lproj/Main.storyboard 1.57KB
 flutter_percent_indicator-master/example/ios/Runner/Info.plist 1.57KB
flutter_percent_indicator-master/example/ios/Runner/Info.plist 1.57KB
 flutter_percent_indicator-master/example/ios/Runner/main.m 226B
flutter_percent_indicator-master/example/ios/Runner/main.m 226B
 flutter_percent_indicator-master/example/lib/
flutter_percent_indicator-master/example/lib/ flutter_percent_indicator-master/example/lib/main.dart 1.32KB
flutter_percent_indicator-master/example/lib/main.dart 1.32KB
 flutter_percent_indicator-master/example/lib/sample_circular_page.dart 14.77KB
flutter_percent_indicator-master/example/lib/sample_circular_page.dart 14.77KB
 flutter_percent_indicator-master/example/lib/sample_linear_page.dart 10.4KB
flutter_percent_indicator-master/example/lib/sample_linear_page.dart 10.4KB
 flutter_percent_indicator-master/example/percent_indicator_example.iml 896B
flutter_percent_indicator-master/example/percent_indicator_example.iml 896B
 flutter_percent_indicator-master/example/percent_indicator_example_android.iml 1.42KB
flutter_percent_indicator-master/example/percent_indicator_example_android.iml 1.42KB
 flutter_percent_indicator-master/example/pubspec.lock 1.83KB
flutter_percent_indicator-master/example/pubspec.lock 1.83KB
 flutter_percent_indicator-master/example/pubspec.yaml 603B
flutter_percent_indicator-master/example/pubspec.yaml 603B
 flutter_percent_indicator-master/lib/
flutter_percent_indicator-master/lib/ flutter_percent_indicator-master/lib/circular_percent_indicator.dart 16.94KB
flutter_percent_indicator-master/lib/circular_percent_indicator.dart 16.94KB
 flutter_percent_indicator-master/lib/linear_percent_indicator.dart 14.86KB
flutter_percent_indicator-master/lib/linear_percent_indicator.dart 14.86KB
 flutter_percent_indicator-master/lib/percent_indicator.dart 110B
flutter_percent_indicator-master/lib/percent_indicator.dart 110B
 flutter_percent_indicator-master/percent_indicator.iml 1.36KB
flutter_percent_indicator-master/percent_indicator.iml 1.36KB
 flutter_percent_indicator-master/pubspec.lock 4.48KB
flutter_percent_indicator-master/pubspec.lock 4.48KB
 flutter_percent_indicator-master/pubspec.yaml 875B
flutter_percent_indicator-master/pubspec.yaml 875B
 flutter_percent_indicator-master/screenshots/
flutter_percent_indicator-master/screenshots/ flutter_percent_indicator-master/screenshots/circular_percent_indicator.gif 604.72KB
flutter_percent_indicator-master/screenshots/circular_percent_indicator.gif 604.72KB
 flutter_percent_indicator-master/screenshots/circular_percent_indicator.png 129.18KB
flutter_percent_indicator-master/screenshots/circular_percent_indicator.png 129.18KB
 flutter_percent_indicator-master/screenshots/linear_percent_indicator.gif 344.65KB
flutter_percent_indicator-master/screenshots/linear_percent_indicator.gif 344.65KB
 flutter_percent_indicator-master/screenshots/linear_percent_indicator.png 71.43KB
flutter_percent_indicator-master/screenshots/linear_percent_indicator.png 71.43KB
 flutter_percent_indicator-master/test/
flutter_percent_indicator-master/test/ flutter_percent_indicator-master/test/percent_indicator_test.dart 747B
flutter_percent_indicator-master/test/percent_indicator_test.dart 747B
解压缩,放入程序集中,双击运行,直接使用
内容简介:
本资源是一个基于Python与PyQt框架实现的视频截取为图像小工具的Demo代码。内容概要上,它提供了一个图形用户界面(GUI),允许用户通过简单的点击和拖拽操作,从本地视频文件中选择感兴趣的片段,并将这些片段截取为单张或多张静态图像。适用于对视频处理感兴趣但初学者水平的编程爱好者、多媒体处理工作者或需要快速从视频中提取关键帧的科研人员。
适用人群:
对Python编程有一定基础的开发者。
需要处理视频数据,提取关键帧进行后续分析或设计的专业人士。
希望通过实践学习PyQt GUI开发以及视频处理技术的学生或爱好者。
能学到什么:
掌握使用PyQt创建基本GUI应用程序的方法。
学习如何操作视频文件,包括读取、播放及定位特定帧。
理解并实践如何将视频帧转换为图像并保存。
锻炼编程实践能力,通过项目实践加深对Python及PyQt框架的理解。
阅读建议:
建议读者先具备一定的Python编程基础,包括变量、控制流、函数等基本概念。
最好先了解一些基础的PyQt知识,如窗口、控件的创建与布局。
跟随Demo代码逐步操作,理解每一部分代码的功能和目的,尝试修改代码以满
WordPress插件 Keyword-ranking-seo关键词排名插件 有利于seo
Infinity New Tab Pro 赋予您个性化新标签页的能力,将Chrome的默认新标签页替换为您精心收藏的书签,并带来一系列便捷高效的功能。
安装此扩展后,您将享受到以下特色功能:
个性化书签定制:您可以自由添加和编辑新标签页上的书签,系统将自动识别并获取书签网站的标题。此功能需要您授权“读取和修改您在访问网站时留下的所有数据”。
壁纸个性化:选择您喜爱的壁纸,为您的新标签页增添个性色彩。
搜索引擎自定义:根据您的偏好,定制新标签页上的搜索引擎。
Gmail集成:自动读取并显示您的Gmail未读邮件数量,并在收到新邮件时提供通知。
书签展示:直观展示您Chrome浏览器中的书签内容。
历史记录管理:在获得您的授权后,提供历史记录的读取、展示和管理功能。
扩展程序与应用管理:轻松管理和展示您的Chrome扩展程序和应用。
常用网站展示:在页面顶部展示您频繁访问的网站,方便快速访问。
侧边栏功能:提供天气、待办事项和笔记等实用工具。
数据同步:通过Google、Facebook、微信、微博、QQ等第三方账号登录,实现数据的备份和同步。
书签分享:将您的书签
● 她是谁???
●系统基于TP6+Uni-app框架开发;客户移动端采用uni-app开发,管理后台TH6开发。
● 系统支持微信公众号端、微信小程序端、H5端、PC端多端账号同步,可快速打包生成APP
● 目前已开发升级至4.2版
适用领域
一、行业圈子:您可以使用在你的行业领域,让本行业的有交流和联系的圈子。
二、地方圈子:您可以使用在本地区,运营地方性的综合圈子或论坛,搭配商城频道,可以做类似美团的本地到店消费,搭配交友频道可做本地社交。搭配圈子可做信息发布类。
三、纯社交圈子:搭配交友频道,和语聊房间频道可运营娱乐社交类APP,可实现VIP充值盈利和虚拟礼物主播分成模式,
四、游戏开黑圈子:搭配语聊与交友。可作为游戏开黑组队和代练模式交易。
五、兴趣圈子:你所熟悉的某个兴趣点专注领域,种草社区结合商城系统。直接种草和电商结合。
六、活动搭子类:为用户提供活动组局、搭子、商家活动发布类产品。
七、我们提供十多款丰富功能的插件,可选择搭配。
python3.8.2版本
内容简介
本资源提供了一套针对BDD100K数据集的Python代码,旨在辅助用户完成YOLO系列算法训练前的数据预处理及格式转换工作。内容概要上,该代码能够处理BDD100K数据集的复杂标注信息,包括图像路径、类别标签、边界框坐标等,并将其转换为YOLO算法训练所需的特定格式(如TXT文件),同时可能包括图像增强、归一化等预处理步骤,以优化训练效果。
适用人群:
深度学习爱好者与研究者,特别是专注于目标检测领域的学者和学生。
开发人员,需要利用BDD100K数据集进行YOLO算法训练的工程师。
寻求提升数据处理效率与准确性的数据科学家。
能学到什么:
了解BDD100K数据集的标注结构与特点。
掌握将BDD100K数据集转换为YOLO训练格式的方法。
学习图像预处理技术,如数据增强、归一化等,在目标检测训练中的应用。
提升Python编程能力,特别是文件操作、数据处理及条件逻辑的实现。
阅读建议:
在阅读前,建议对BDD100K数据集和YOLO算法有一定的了解。
逐步执行代码,理解每一步的作用,特别是数据解析、预处理和格式转换的逻辑。
尝试修改代码中的参数,如调整数据增强的
内容概要:
本资源提供了一套完整的Python脚本代码,用于将XLM和COCO格式的目标检测数据集转换为YOLO格式。内容概要上,该脚本通过读取XLM或COCO数据集的标注文件(如JSON格式),自动解析图像信息、类别标签及边界框坐标,并转换为YOLO算法所需的格式(通常是TXT文件)。
适用人群:
学生:对目标检测、深度学习及数据预处理感兴趣的初学者。
研发人员:具备一定编程基础,特别是Python和深度学习领域,希望快速实现数据集格式转换以提高工作效率的开发者。
科研人员:在目标检测领域进行研究的学者,需要处理多种格式数据集以进行算法验证和优化。
能学到什么:
掌握XLM、COCO与YOLO数据格式的差异及转换方法。
学习Python脚本编写技巧,特别是文件读写、数据处理及逻辑判断。
了解目标检测数据集标注文件的解析与转换流程。
阅读建议:
在阅读前,建议对XLM、COCO和YOLO数据格式有一定的了解。
逐步执行脚本中的代码,理解每一步的作用,特别是数据解析和格式转换的逻辑。
尝试修改脚本中的参数和路径,以适应不同的数据集和需求。
遇到问题时,可参考相关文档或寻求社区帮助