:
校园小情书前端代码,好玩的表白墙、树洞、校园论坛,可独立部署,毕业设计的好项目
资源介绍:
校园小情书前端代码,好玩的表白墙、树洞、校园论坛,可独立部署,毕业设计的好项目
**部署好后台之后,需要部署前端小程序项目**
后台源码在这里:https://github.com/oubingbing/wechatAlliance
有空点一下左上角的 star,谢谢。
### 需要帮忙部署的可以加微信 bingbing_ou
#### 功能
- 表白墙
- 卖舍友
- 步数旅行
- 步数排行榜
- 情侣脸
- 漫画脸
- 个人主页
- 私信
- 站内消息
- 今日话题
- 评论点赞收藏
#### 效果图

#### 一、注册管理后台
**1、登录小情书站点进行注册:https://love.qiuhuiyi.cn/,这里换成你自己部署后的域名**
**2、注册成功后会发送一封邮件到您的邮箱,进入邮箱访问接收到的地址即可激活账户。**
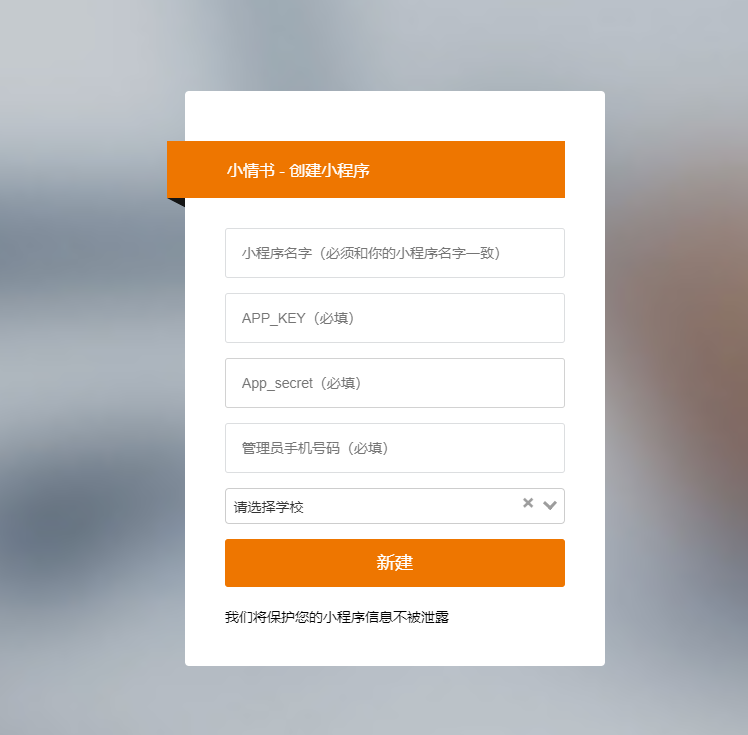
**3、登录账号会跳转到小程序的建立页面**
**4、如果提交没反应可以换个浏览器试试**

小程序的名字必须和你微信注册的名称一模一样,填写完成之后提交就可以进入后台了。

生成的小程序需要审核通过才能获取到 alliance_key 和域名,叫叶子通过一下就可以了。管理后台就注册完成了。
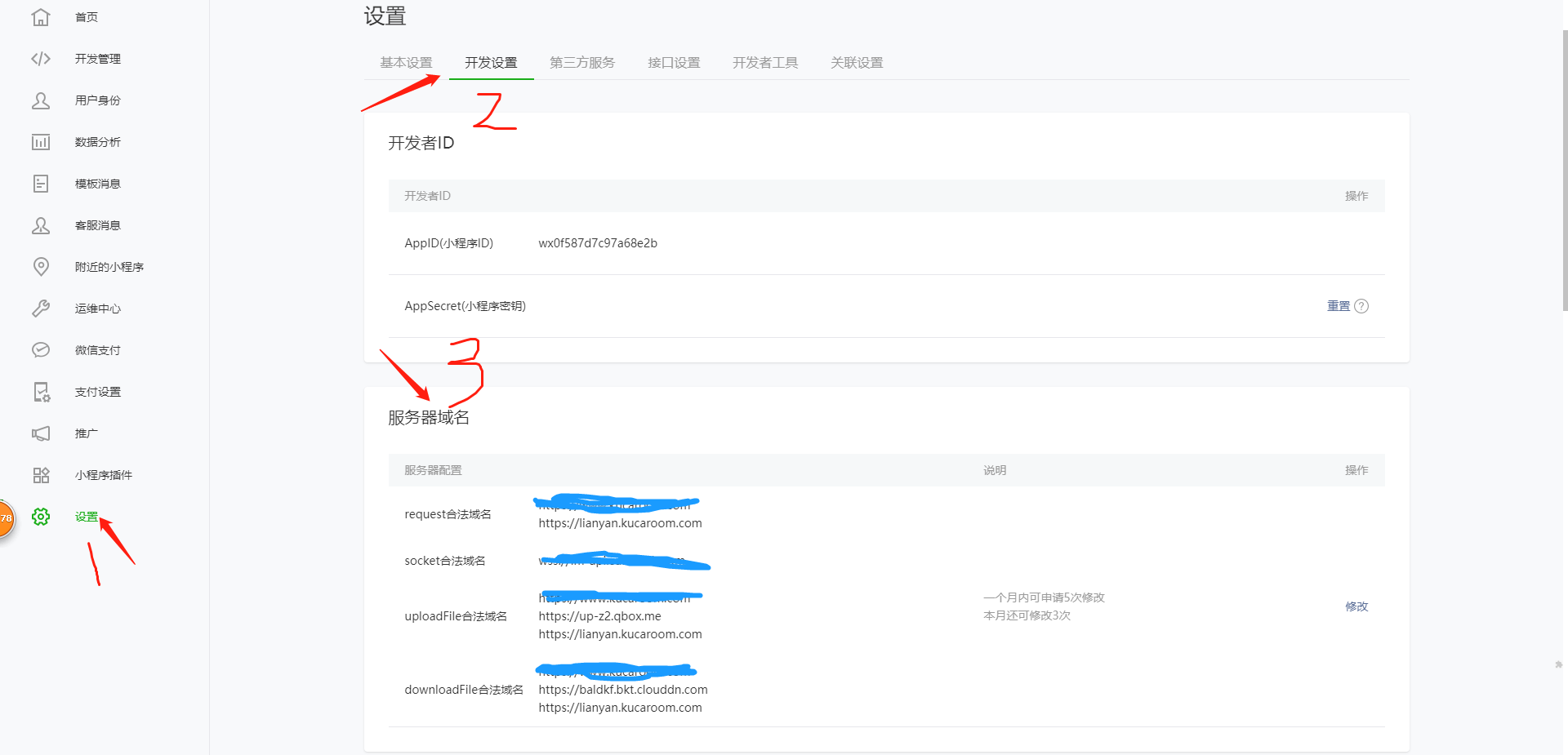
#### 二、在微信小程序后台绑定小情书的域名
找到服务器域名配置,如下图

request合法域名
https://love.qiuhuiyi.cn //你的后台域名
uploadFile合法域名
https://up-z2.qbox.me
https://love.qiuhuiyi.cn
downloadFile合法域名
https://baldkf.bkt.clouddn.com
https://love.qiuhuiyi.cn //你的后台域名
这样子微信小程序就和后台服务器绑定好了。
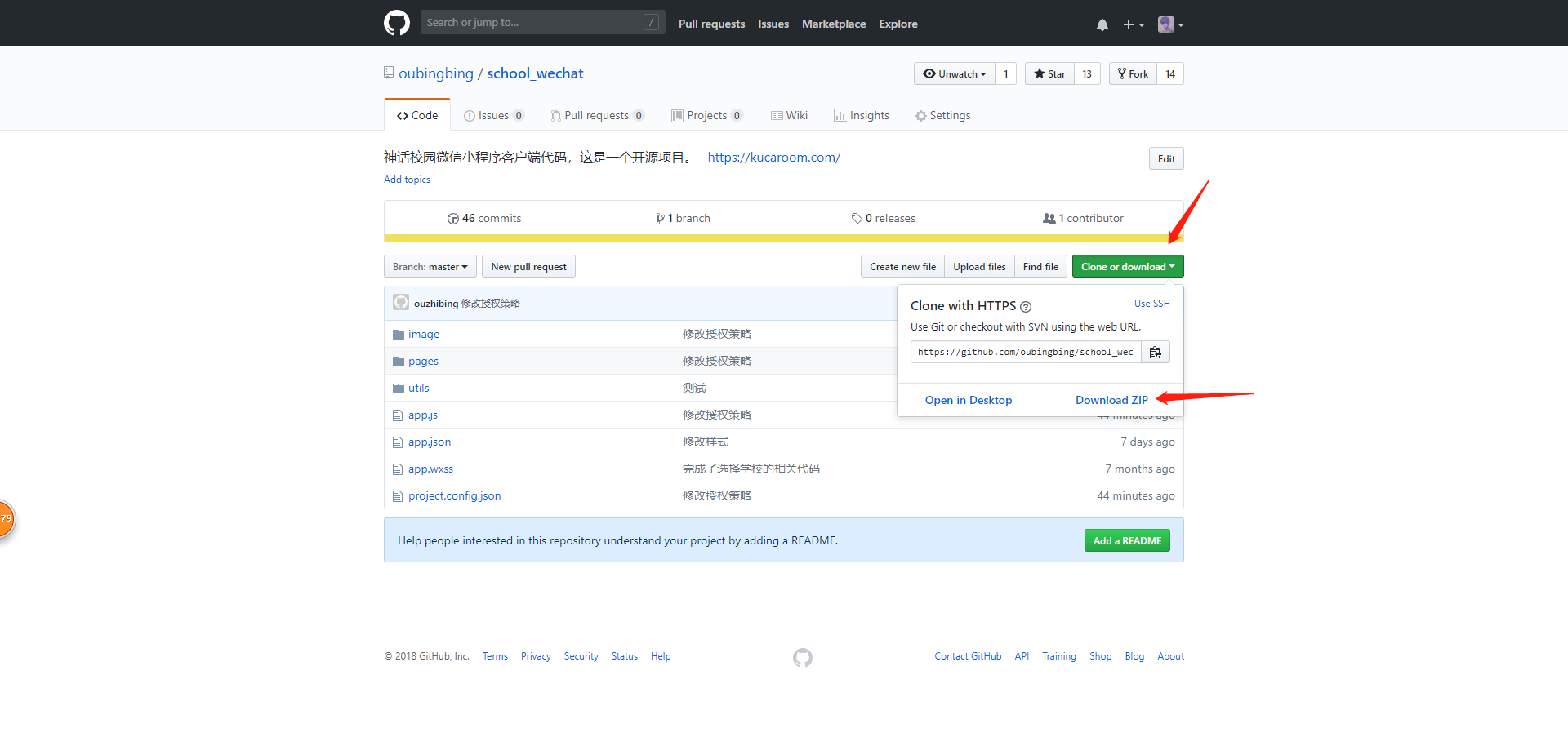
#### 三、拉取前端源码
前端代码存放在 githubs 上,地址是下面这个
https://github.com/oubingbing/school_wechat //替换成你的后台域名
拉代码的时候顺便帮忙点一下 start,哈哈。
有两种获取源码的方式
1、直接下载后解压

2、会使用 git 的最好用这种方式拉取,怎么拉取你应该是知道的,如果你会用,哈哈。
两种方式二选一都可以的。
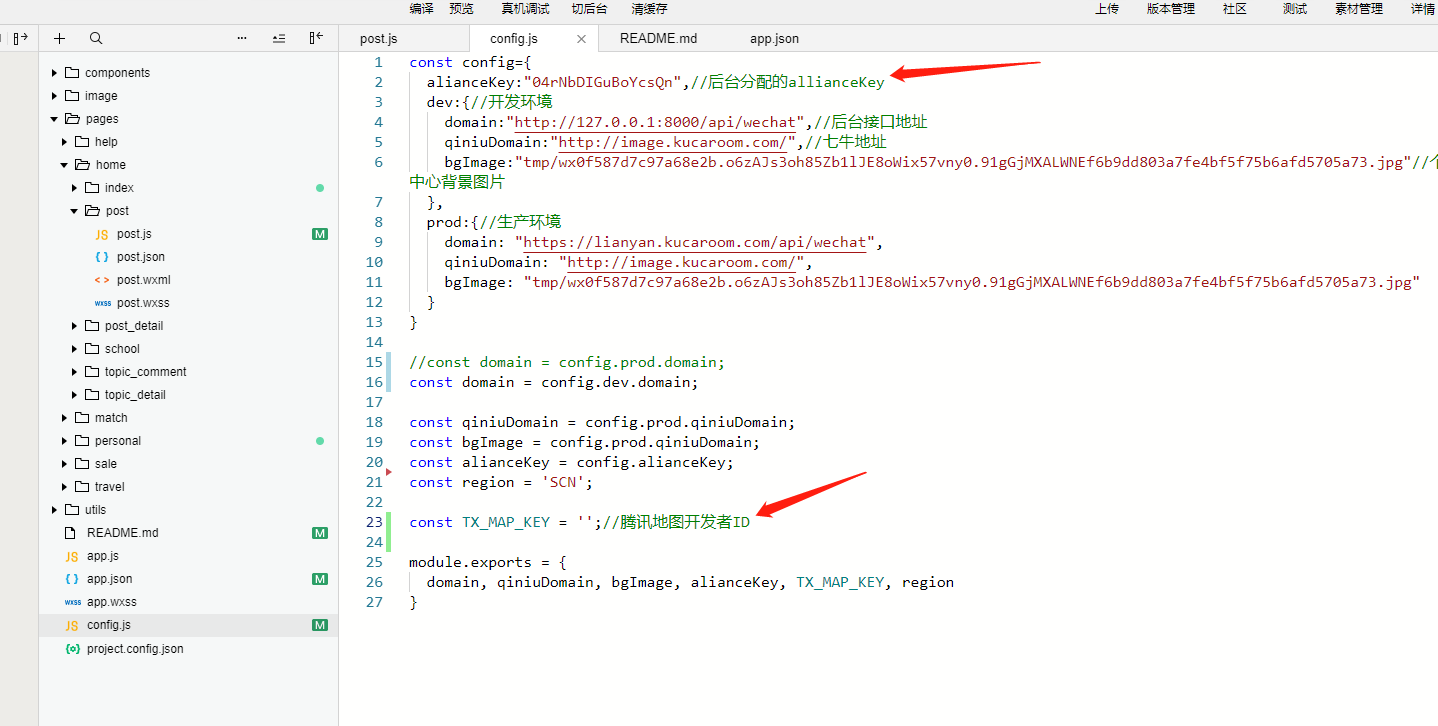
#### 四、配置前端。
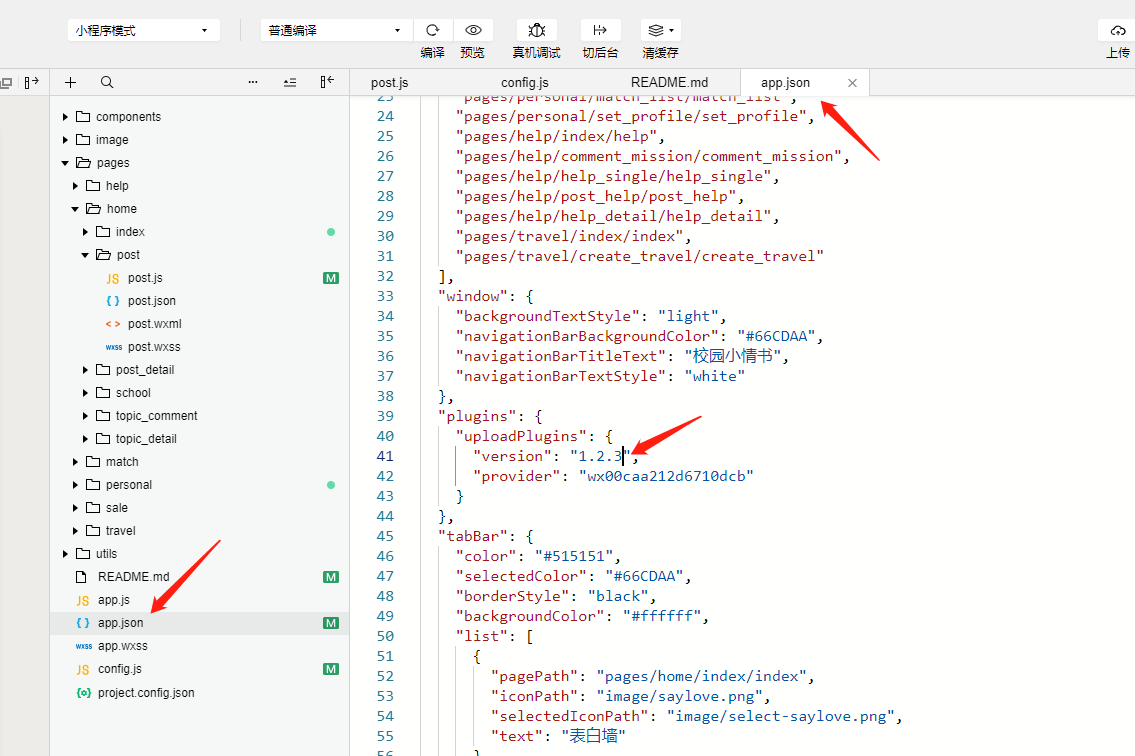
用微信开发者工具打开源码后在项目根目录的 config.js 进行如下配置。

只要替换好后台生成的 alliance_key 以及在腾讯地图开放平台注册一个账号,把开发者 ID 粘贴到 const TX_MAP_KEY = '';就可以了。
对比一下插件版本号,看看是否是最新的版本,如果不是就在 app.json 里面填上最新的版本号即可。

然后 dev 是开发环境,prod 是生产环境,进行相应的配置即可。
到这里基本上配置就完成了
## 清除全部缓存,然后再点编译,项目应该就没问题了可以运行了。
## 仓库
https://github.com/oubingbing/school_wechat
资源文件列表:
 school_wechat/
school_wechat/ __MACOSX/._school_wechat 276B
__MACOSX/._school_wechat 276B
 school_wechat/LICENSE 1.04KB
school_wechat/LICENSE 1.04KB
 __MACOSX/school_wechat/._LICENSE 176B
__MACOSX/school_wechat/._LICENSE 176B
 school_wechat/app.json 2.22KB
school_wechat/app.json 2.22KB
 __MACOSX/school_wechat/._app.json 176B
__MACOSX/school_wechat/._app.json 176B
 school_wechat/project.config.json 2.9KB
school_wechat/project.config.json 2.9KB
 __MACOSX/school_wechat/._project.config.json 176B
__MACOSX/school_wechat/._project.config.json 176B
 school_wechat/utils/
school_wechat/utils/ __MACOSX/school_wechat/._utils 176B
__MACOSX/school_wechat/._utils 176B
 school_wechat/config.js 740B
school_wechat/config.js 740B
 __MACOSX/school_wechat/._config.js 176B
__MACOSX/school_wechat/._config.js 176B
 school_wechat/image/
school_wechat/image/ __MACOSX/school_wechat/._image 176B
__MACOSX/school_wechat/._image 176B
 school_wechat/README.md 3.06KB
school_wechat/README.md 3.06KB
 __MACOSX/school_wechat/._README.md 176B
__MACOSX/school_wechat/._README.md 176B
 school_wechat/app.wxss 106B
school_wechat/app.wxss 106B
 __MACOSX/school_wechat/._app.wxss 176B
__MACOSX/school_wechat/._app.wxss 176B
 school_wechat/components/
school_wechat/components/ __MACOSX/school_wechat/._components 176B
__MACOSX/school_wechat/._components 176B
 school_wechat/sitemap.json 191B
school_wechat/sitemap.json 191B
 __MACOSX/school_wechat/._sitemap.json 176B
__MACOSX/school_wechat/._sitemap.json 176B
 school_wechat/project.private.config.json 2.06KB
school_wechat/project.private.config.json 2.06KB
 __MACOSX/school_wechat/._project.private.config.json 176B
__MACOSX/school_wechat/._project.private.config.json 176B
 school_wechat/pages/
school_wechat/pages/ __MACOSX/school_wechat/._pages 176B
__MACOSX/school_wechat/._pages 176B
 school_wechat/app.js 897B
school_wechat/app.js 897B
 __MACOSX/school_wechat/._app.js 176B
__MACOSX/school_wechat/._app.js 176B
 school_wechat/utils/util.js 472B
school_wechat/utils/util.js 472B
 __MACOSX/school_wechat/utils/._util.js 176B
__MACOSX/school_wechat/utils/._util.js 176B
 school_wechat/utils/qqmap-wx-jssdk.js 12.71KB
school_wechat/utils/qqmap-wx-jssdk.js 12.71KB
 __MACOSX/school_wechat/utils/._qqmap-wx-jssdk.js 176B
__MACOSX/school_wechat/utils/._qqmap-wx-jssdk.js 176B
 school_wechat/utils/uploadImage.js 644B
school_wechat/utils/uploadImage.js 644B
 __MACOSX/school_wechat/utils/._uploadImage.js 176B
__MACOSX/school_wechat/utils/._uploadImage.js 176B
 school_wechat/utils/dist.js 876B
school_wechat/utils/dist.js 876B
 __MACOSX/school_wechat/utils/._dist.js 176B
__MACOSX/school_wechat/utils/._dist.js 176B
 school_wechat/utils/qiniuUploader.js 4.27KB
school_wechat/utils/qiniuUploader.js 4.27KB
 __MACOSX/school_wechat/utils/._qiniuUploader.js 176B
__MACOSX/school_wechat/utils/._qiniuUploader.js 176B
 school_wechat/utils/qiniuToken.js 261B
school_wechat/utils/qiniuToken.js 261B
 __MACOSX/school_wechat/utils/._qiniuToken.js 176B
__MACOSX/school_wechat/utils/._qiniuToken.js 176B
 school_wechat/utils/http.js 3.26KB
school_wechat/utils/http.js 3.26KB
 __MACOSX/school_wechat/utils/._http.js 176B
__MACOSX/school_wechat/utils/._http.js 176B
 school_wechat/image/bind-face-report.png 9.03KB
school_wechat/image/bind-face-report.png 9.03KB
 __MACOSX/school_wechat/image/._bind-face-report.png 176B
__MACOSX/school_wechat/image/._bind-face-report.png 176B
 school_wechat/image/flag.png 3.92KB
school_wechat/image/flag.png 3.92KB
 __MACOSX/school_wechat/image/._flag.png 176B
__MACOSX/school_wechat/image/._flag.png 176B
 school_wechat/image/.DS_Store 6KB
school_wechat/image/.DS_Store 6KB
 __MACOSX/school_wechat/image/._.DS_Store 176B
__MACOSX/school_wechat/image/._.DS_Store 176B
 school_wechat/image/qrcode.jpg 45.25KB
school_wechat/image/qrcode.jpg 45.25KB
 __MACOSX/school_wechat/image/._qrcode.jpg 176B
__MACOSX/school_wechat/image/._qrcode.jpg 176B
 school_wechat/image/step.png 2.78KB
school_wechat/image/step.png 2.78KB
 __MACOSX/school_wechat/image/._step.png 176B
__MACOSX/school_wechat/image/._step.png 176B
 school_wechat/image/get-phone-2.png 5.9KB
school_wechat/image/get-phone-2.png 5.9KB
 __MACOSX/school_wechat/image/._get-phone-2.png 176B
__MACOSX/school_wechat/image/._get-phone-2.png 176B
 school_wechat/image/select-image.png 2.67KB
school_wechat/image/select-image.png 2.67KB
 __MACOSX/school_wechat/image/._select-image.png 176B
__MACOSX/school_wechat/image/._select-image.png 176B
 school_wechat/image/get-phone.png 5.74KB
school_wechat/image/get-phone.png 5.74KB
 __MACOSX/school_wechat/image/._get-phone.png 176B
__MACOSX/school_wechat/image/._get-phone.png 176B
 school_wechat/image/share-pic.jpg 83.24KB
school_wechat/image/share-pic.jpg 83.24KB
 __MACOSX/school_wechat/image/._share-pic.jpg 176B
__MACOSX/school_wechat/image/._share-pic.jpg 176B
 school_wechat/image/end.png 8.43KB
school_wechat/image/end.png 8.43KB
 __MACOSX/school_wechat/image/._end.png 176B
__MACOSX/school_wechat/image/._end.png 176B
 school_wechat/image/v2/
school_wechat/image/v2/ __MACOSX/school_wechat/image/._v2 176B
__MACOSX/school_wechat/image/._v2 176B
 school_wechat/image/finish.png 12.61KB
school_wechat/image/finish.png 12.61KB
 __MACOSX/school_wechat/image/._finish.png 176B
__MACOSX/school_wechat/image/._finish.png 176B
 school_wechat/image/delete.png 3.56KB
school_wechat/image/delete.png 3.56KB
 __MACOSX/school_wechat/image/._delete.png 176B
__MACOSX/school_wechat/image/._delete.png 176B
 school_wechat/image/seal.png 17.71KB
school_wechat/image/seal.png 17.71KB
 __MACOSX/school_wechat/image/._seal.png 176B
__MACOSX/school_wechat/image/._seal.png 176B
 school_wechat/image/get-more.gif 1.75KB
school_wechat/image/get-more.gif 1.75KB
 __MACOSX/school_wechat/image/._get-more.gif 176B
__MACOSX/school_wechat/image/._get-more.gif 176B
 school_wechat/image/report.png 5.8KB
school_wechat/image/report.png 5.8KB
 __MACOSX/school_wechat/image/._report.png 176B
__MACOSX/school_wechat/image/._report.png 176B
 school_wechat/image/start.png 7.05KB
school_wechat/image/start.png 7.05KB
 __MACOSX/school_wechat/image/._start.png 176B
__MACOSX/school_wechat/image/._start.png 176B
 school_wechat/image/close.png 4.9KB
school_wechat/image/close.png 4.9KB
 __MACOSX/school_wechat/image/._close.png 176B
__MACOSX/school_wechat/image/._close.png 176B
 school_wechat/components/.DS_Store 6KB
school_wechat/components/.DS_Store 6KB
 __MACOSX/school_wechat/components/._.DS_Store 176B
__MACOSX/school_wechat/components/._.DS_Store 176B
 school_wechat/components/star/
school_wechat/components/star/ __MACOSX/school_wechat/components/._star 176B
__MACOSX/school_wechat/components/._star 176B
 school_wechat/components/get-more-loading/
school_wechat/components/get-more-loading/ __MACOSX/school_wechat/components/._get-more-loading 176B
__MACOSX/school_wechat/components/._get-more-loading 176B
 school_wechat/components/not-more-tip/
school_wechat/components/not-more-tip/ __MACOSX/school_wechat/components/._not-more-tip 176B
__MACOSX/school_wechat/components/._not-more-tip 176B
 school_wechat/components/upload/
school_wechat/components/upload/ __MACOSX/school_wechat/components/._upload 176B
__MACOSX/school_wechat/components/._upload 176B
 school_wechat/pages/sale/
school_wechat/pages/sale/ __MACOSX/school_wechat/pages/._sale 176B
__MACOSX/school_wechat/pages/._sale 176B
 school_wechat/pages/personal/
school_wechat/pages/personal/ __MACOSX/school_wechat/pages/._personal 176B
__MACOSX/school_wechat/pages/._personal 176B
 school_wechat/pages/home/
school_wechat/pages/home/ __MACOSX/school_wechat/pages/._home 176B
__MACOSX/school_wechat/pages/._home 176B
 school_wechat/pages/.DS_Store 6KB
school_wechat/pages/.DS_Store 6KB
 __MACOSX/school_wechat/pages/._.DS_Store 176B
__MACOSX/school_wechat/pages/._.DS_Store 176B
 school_wechat/pages/compare_face/
school_wechat/pages/compare_face/ __MACOSX/school_wechat/pages/._compare_face 176B
__MACOSX/school_wechat/pages/._compare_face 176B
 school_wechat/pages/travel/
school_wechat/pages/travel/ __MACOSX/school_wechat/pages/._travel 176B
__MACOSX/school_wechat/pages/._travel 176B
 school_wechat/image/v2/border.png 7.84KB
school_wechat/image/v2/border.png 7.84KB
 __MACOSX/school_wechat/image/v2/._border.png 176B
__MACOSX/school_wechat/image/v2/._border.png 176B
 school_wechat/image/v2/personal-poster.png 17.47KB
school_wechat/image/v2/personal-poster.png 17.47KB
 __MACOSX/school_wechat/image/v2/._personal-poster.png 176B
__MACOSX/school_wechat/image/v2/._personal-poster.png 176B
 school_wechat/image/v2/index-collect.png 4.58KB
school_wechat/image/v2/index-collect.png 4.58KB
 __MACOSX/school_wechat/image/v2/._index-collect.png 176B
__MACOSX/school_wechat/image/v2/._index-collect.png 176B
 school_wechat/image/v2/index-poster.png 39.61KB
school_wechat/image/v2/index-poster.png 39.61KB
 __MACOSX/school_wechat/image/v2/._index-poster.png 176B
__MACOSX/school_wechat/image/v2/._index-poster.png 176B
 school_wechat/image/v2/bell.png 783B
school_wechat/image/v2/bell.png 783B
 __MACOSX/school_wechat/image/v2/._bell.png 176B
__MACOSX/school_wechat/image/v2/._bell.png 176B
 school_wechat/image/v2/sale.png 6.7KB
school_wechat/image/v2/sale.png 6.7KB
 __MACOSX/school_wechat/image/v2/._sale.png 176B
__MACOSX/school_wechat/image/v2/._sale.png 176B
 school_wechat/image/v2/left-border.png 4.13KB
school_wechat/image/v2/left-border.png 4.13KB
 __MACOSX/school_wechat/image/v2/._left-border.png 176B
__MACOSX/school_wechat/image/v2/._left-border.png 176B
 school_wechat/image/v2/index-like.png 5.04KB
school_wechat/image/v2/index-like.png 5.04KB
 __MACOSX/school_wechat/image/v2/._index-like.png 176B
__MACOSX/school_wechat/image/v2/._index-like.png 176B
 school_wechat/image/v2/private-letter.png 10.31KB
school_wechat/image/v2/private-letter.png 10.31KB
 __MACOSX/school_wechat/image/v2/._private-letter.png 176B
__MACOSX/school_wechat/image/v2/._private-letter.png 176B
 school_wechat/image/v2/index-search.png 342B
school_wechat/image/v2/index-search.png 342B
 __MACOSX/school_wechat/image/v2/._index-search.png 176B
__MACOSX/school_wechat/image/v2/._index-search.png 176B
 school_wechat/image/v2/index-topic-comment.png 2.08KB
school_wechat/image/v2/index-topic-comment.png 2.08KB
 __MACOSX/school_wechat/image/v2/._index-topic-comment.png 176B
__MACOSX/school_wechat/image/v2/._index-topic-comment.png 176B
 school_wechat/image/v2/rank-one.png 18.65KB
school_wechat/image/v2/rank-one.png 18.65KB
 __MACOSX/school_wechat/image/v2/._rank-one.png 176B
__MACOSX/school_wechat/image/v2/._rank-one.png 176B
 school_wechat/image/v2/index-topic-zan.png 2.54KB
school_wechat/image/v2/index-topic-zan.png 2.54KB
 __MACOSX/school_wechat/image/v2/._index-topic-zan.png 176B
__MACOSX/school_wechat/image/v2/._index-topic-zan.png 176B
 school_wechat/image/v2/girl.png 12.3KB
school_wechat/image/v2/girl.png 12.3KB
 __MACOSX/school_wechat/image/v2/._girl.png 176B
__MACOSX/school_wechat/image/v2/._girl.png 176B
 school_wechat/image/v2/select-sale.png 11.39KB
school_wechat/image/v2/select-sale.png 11.39KB
 __MACOSX/school_wechat/image/v2/._select-sale.png 176B
__MACOSX/school_wechat/image/v2/._select-sale.png 176B
 school_wechat/image/v2/select-fall-in-love.png 6.9KB
school_wechat/image/v2/select-fall-in-love.png 6.9KB
 __MACOSX/school_wechat/image/v2/._select-fall-in-love.png 176B
__MACOSX/school_wechat/image/v2/._select-fall-in-love.png 176B
 school_wechat/image/v2/anime-border.png 21.95KB
school_wechat/image/v2/anime-border.png 21.95KB
 __MACOSX/school_wechat/image/v2/._anime-border.png 176B
__MACOSX/school_wechat/image/v2/._anime-border.png 176B
 school_wechat/image/v2/p3.png 588B
school_wechat/image/v2/p3.png 588B
 __MACOSX/school_wechat/image/v2/._p3.png 176B
__MACOSX/school_wechat/image/v2/._p3.png 176B
 school_wechat/image/v2/face-cp.png 1.32KB
school_wechat/image/v2/face-cp.png 1.32KB
 __MACOSX/school_wechat/image/v2/._face-cp.png 176B
__MACOSX/school_wechat/image/v2/._face-cp.png 176B
 school_wechat/image/v2/rank-two.png 19.54KB
school_wechat/image/v2/rank-two.png 19.54KB
 __MACOSX/school_wechat/image/v2/._rank-two.png 176B
__MACOSX/school_wechat/image/v2/._rank-two.png 176B
 school_wechat/image/v2/run.png 2.75KB
school_wechat/image/v2/run.png 2.75KB
 __MACOSX/school_wechat/image/v2/._run.png 176B
__MACOSX/school_wechat/image/v2/._run.png 176B
 school_wechat/image/v2/index-admin.png 3.34KB
school_wechat/image/v2/index-admin.png 3.34KB
 __MACOSX/school_wechat/image/v2/._index-admin.png 176B
__MACOSX/school_wechat/image/v2/._index-admin.png 176B
 school_wechat/image/v2/sale-like.png 9.52KB
school_wechat/image/v2/sale-like.png 9.52KB
 __MACOSX/school_wechat/image/v2/._sale-like.png 176B
__MACOSX/school_wechat/image/v2/._sale-like.png 176B
 school_wechat/image/v2/p2.png 974B
school_wechat/image/v2/p2.png 974B
 __MACOSX/school_wechat/image/v2/._p2.png 176B
__MACOSX/school_wechat/image/v2/._p2.png 176B
 school_wechat/image/v2/anime-title.png 71.13KB
school_wechat/image/v2/anime-title.png 71.13KB
 __MACOSX/school_wechat/image/v2/._anime-title.png 176B
__MACOSX/school_wechat/image/v2/._anime-title.png 176B
 school_wechat/image/v2/fill-comment.png 1.36KB
school_wechat/image/v2/fill-comment.png 1.36KB
 __MACOSX/school_wechat/image/v2/._fill-comment.png 176B
__MACOSX/school_wechat/image/v2/._fill-comment.png 176B
 school_wechat/image/v2/to-follow.png 12.08KB
school_wechat/image/v2/to-follow.png 12.08KB
 __MACOSX/school_wechat/image/v2/._to-follow.png 176B
__MACOSX/school_wechat/image/v2/._to-follow.png 176B
 school_wechat/image/v2/followed.png 11.3KB
school_wechat/image/v2/followed.png 11.3KB
 __MACOSX/school_wechat/image/v2/._followed.png 176B
__MACOSX/school_wechat/image/v2/._followed.png 176B
 school_wechat/image/v2/sale-share.png 3.1KB
school_wechat/image/v2/sale-share.png 3.1KB
 __MACOSX/school_wechat/image/v2/._sale-share.png 176B
__MACOSX/school_wechat/image/v2/._sale-share.png 176B
 school_wechat/image/v2/p1.png 1.02KB
school_wechat/image/v2/p1.png 1.02KB
 __MACOSX/school_wechat/image/v2/._p1.png 176B
__MACOSX/school_wechat/image/v2/._p1.png 176B
 school_wechat/image/v2/index-not-collect.png 3.43KB
school_wechat/image/v2/index-not-collect.png 3.43KB
 __MACOSX/school_wechat/image/v2/._index-not-collect.png 176B
__MACOSX/school_wechat/image/v2/._index-not-collect.png 176B
 school_wechat/image/v2/select-run.png 7.77KB
school_wechat/image/v2/select-run.png 7.77KB
 __MACOSX/school_wechat/image/v2/._select-run.png 176B
__MACOSX/school_wechat/image/v2/._select-run.png 176B
 school_wechat/image/v2/index-browse.png 2.31KB
school_wechat/image/v2/index-browse.png 2.31KB
 __MACOSX/school_wechat/image/v2/._index-browse.png 176B
__MACOSX/school_wechat/image/v2/._index-browse.png 176B
 school_wechat/image/v2/p4.png 538B
school_wechat/image/v2/p4.png 538B
 __MACOSX/school_wechat/image/v2/._p4.png 176B
__MACOSX/school_wechat/image/v2/._p4.png 176B
 school_wechat/image/v2/anime-select.png 35.87KB
school_wechat/image/v2/anime-select.png 35.87KB
 __MACOSX/school_wechat/image/v2/._anime-select.png 176B
__MACOSX/school_wechat/image/v2/._anime-select.png 176B
 school_wechat/image/v2/rank-three.png 17.98KB
school_wechat/image/v2/rank-three.png 17.98KB
 __MACOSX/school_wechat/image/v2/._rank-three.png 176B
__MACOSX/school_wechat/image/v2/._rank-three.png 176B
 school_wechat/image/v2/my.png 4.98KB
school_wechat/image/v2/my.png 4.98KB
 __MACOSX/school_wechat/image/v2/._my.png 176B
__MACOSX/school_wechat/image/v2/._my.png 176B
 school_wechat/image/v2/index-share.png 3.11KB
school_wechat/image/v2/index-share.png 3.11KB
 __MACOSX/school_wechat/image/v2/._index-share.png 176B
__MACOSX/school_wechat/image/v2/._index-share.png 176B
 school_wechat/image/v2/boy.png 11.22KB
school_wechat/image/v2/boy.png 11.22KB
 __MACOSX/school_wechat/image/v2/._boy.png 176B
__MACOSX/school_wechat/image/v2/._boy.png 176B
 school_wechat/image/v2/travel-more.png 3.99KB
school_wechat/image/v2/travel-more.png 3.99KB
 __MACOSX/school_wechat/image/v2/._travel-more.png 176B
__MACOSX/school_wechat/image/v2/._travel-more.png 176B
 school_wechat/image/v2/select-my.png 9.41KB
school_wechat/image/v2/select-my.png 9.41KB
 __MACOSX/school_wechat/image/v2/._select-my.png 176B
__MACOSX/school_wechat/image/v2/._select-my.png 176B
 school_wechat/image/v2/travel-line.png 393B
school_wechat/image/v2/travel-line.png 393B
 __MACOSX/school_wechat/image/v2/._travel-line.png 176B
__MACOSX/school_wechat/image/v2/._travel-line.png 176B
 school_wechat/image/v2/sale-comment.png 1.49KB
school_wechat/image/v2/sale-comment.png 1.49KB
 __MACOSX/school_wechat/image/v2/._sale-comment.png 176B
__MACOSX/school_wechat/image/v2/._sale-comment.png 176B
 school_wechat/image/v2/select-saylove.png 13.01KB
school_wechat/image/v2/select-saylove.png 13.01KB
 __MACOSX/school_wechat/image/v2/._select-saylove.png 176B
__MACOSX/school_wechat/image/v2/._select-saylove.png 176B
 school_wechat/image/v2/saylove.png 5.47KB
school_wechat/image/v2/saylove.png 5.47KB
 __MACOSX/school_wechat/image/v2/._saylove.png 176B
__MACOSX/school_wechat/image/v2/._saylove.png 176B
 school_wechat/image/v2/index-delete.png 2.74KB
school_wechat/image/v2/index-delete.png 2.74KB
 __MACOSX/school_wechat/image/v2/._index-delete.png 176B
__MACOSX/school_wechat/image/v2/._index-delete.png 176B
 school_wechat/image/v2/bg.png 812.77KB
school_wechat/image/v2/bg.png 812.77KB
 __MACOSX/school_wechat/image/v2/._bg.png 176B
__MACOSX/school_wechat/image/v2/._bg.png 176B
 school_wechat/image/v2/fall-in-love.png 2.21KB
school_wechat/image/v2/fall-in-love.png 2.21KB
 __MACOSX/school_wechat/image/v2/._fall-in-love.png 176B
__MACOSX/school_wechat/image/v2/._fall-in-love.png 176B
 school_wechat/components/star/star.js 206B
school_wechat/components/star/star.js 206B
 __MACOSX/school_wechat/components/star/._star.js 176B
__MACOSX/school_wechat/components/star/._star.js 176B
 school_wechat/components/star/star.wxml 487B
school_wechat/components/star/star.wxml 487B
 __MACOSX/school_wechat/components/star/._star.wxml 176B
__MACOSX/school_wechat/components/star/._star.wxml 176B
 school_wechat/components/star/star.wxss 2.52KB
school_wechat/components/star/star.wxss 2.52KB
 __MACOSX/school_wechat/components/star/._star.wxss 176B
__MACOSX/school_wechat/components/star/._star.wxss 176B
 school_wechat/components/star/star.json 48B
school_wechat/components/star/star.json 48B
 __MACOSX/school_wechat/components/star/._star.json 176B
__MACOSX/school_wechat/components/star/._star.json 176B
 school_wechat/components/get-more-loading/get-more-loading.json 48B
school_wechat/components/get-more-loading/get-more-loading.json 48B
 __MACOSX/school_wechat/components/get-more-loading/._get-more-loading.json 176B
__MACOSX/school_wechat/components/get-more-loading/._get-more-loading.json 176B
 school_wechat/components/get-more-loading/get-more-loading.js 267B
school_wechat/components/get-more-loading/get-more-loading.js 267B
 __MACOSX/school_wechat/components/get-more-loading/._get-more-loading.js 176B
__MACOSX/school_wechat/components/get-more-loading/._get-more-loading.js 176B
 school_wechat/components/get-more-loading/get-more-loading.wxml 178B
school_wechat/components/get-more-loading/get-more-loading.wxml 178B
 __MACOSX/school_wechat/components/get-more-loading/._get-more-loading.wxml 176B
__MACOSX/school_wechat/components/get-more-loading/._get-more-loading.wxml 176B
 school_wechat/components/get-more-loading/get-more-loading.wxss 478B
school_wechat/components/get-more-loading/get-more-loading.wxss 478B
 __MACOSX/school_wechat/components/get-more-loading/._get-more-loading.wxss 176B
__MACOSX/school_wechat/components/get-more-loading/._get-more-loading.wxss 176B
 school_wechat/components/not-more-tip/not-more-tip.js 191B
school_wechat/components/not-more-tip/not-more-tip.js 191B
 __MACOSX/school_wechat/components/not-more-tip/._not-more-tip.js 176B
__MACOSX/school_wechat/components/not-more-tip/._not-more-tip.js 176B
 school_wechat/components/not-more-tip/not-more-tip.json 48B
school_wechat/components/not-more-tip/not-more-tip.json 48B
 __MACOSX/school_wechat/components/not-more-tip/._not-more-tip.json 176B
__MACOSX/school_wechat/components/not-more-tip/._not-more-tip.json 176B
 school_wechat/components/not-more-tip/not-more-tip.wxml 78B
school_wechat/components/not-more-tip/not-more-tip.wxml 78B
 __MACOSX/school_wechat/components/not-more-tip/._not-more-tip.wxml 176B
__MACOSX/school_wechat/components/not-more-tip/._not-more-tip.wxml 176B
 school_wechat/components/not-more-tip/not-more-tip.wxss 216B
school_wechat/components/not-more-tip/not-more-tip.wxss 216B
 __MACOSX/school_wechat/components/not-more-tip/._not-more-tip.wxss 176B
__MACOSX/school_wechat/components/not-more-tip/._not-more-tip.wxss 176B
 school_wechat/components/upload/.DS_Store 6KB
school_wechat/components/upload/.DS_Store 6KB
 __MACOSX/school_wechat/components/upload/._.DS_Store 176B
__MACOSX/school_wechat/components/upload/._.DS_Store 176B
 school_wechat/components/upload/index.js 106B
school_wechat/components/upload/index.js 106B
 __MACOSX/school_wechat/components/upload/._index.js 176B
__MACOSX/school_wechat/components/upload/._index.js 176B
 school_wechat/components/upload/utils/
school_wechat/components/upload/utils/ __MACOSX/school_wechat/components/upload/._utils 176B
__MACOSX/school_wechat/components/upload/._utils 176B
 school_wechat/components/upload/image/
school_wechat/components/upload/image/ __MACOSX/school_wechat/components/upload/._image 176B
__MACOSX/school_wechat/components/upload/._image 176B
 school_wechat/components/upload/plugin.json 94B
school_wechat/components/upload/plugin.json 94B
 __MACOSX/school_wechat/components/upload/._plugin.json 176B
__MACOSX/school_wechat/components/upload/._plugin.json 176B
 school_wechat/components/upload/components/
school_wechat/components/upload/components/ __MACOSX/school_wechat/components/upload/._components 176B
__MACOSX/school_wechat/components/upload/._components 176B
 school_wechat/components/upload/api/
school_wechat/components/upload/api/ __MACOSX/school_wechat/components/upload/._api 176B
__MACOSX/school_wechat/components/upload/._api 176B
 school_wechat/pages/sale/post_sale/
school_wechat/pages/sale/post_sale/ __MACOSX/school_wechat/pages/sale/._post_sale 176B
__MACOSX/school_wechat/pages/sale/._post_sale 176B
 school_wechat/pages/sale/index_2/
school_wechat/pages/sale/index_2/ __MACOSX/school_wechat/pages/sale/._index_2 176B
__MACOSX/school_wechat/pages/sale/._index_2 176B
 school_wechat/pages/sale/comment_sale/
school_wechat/pages/sale/comment_sale/ __MACOSX/school_wechat/pages/sale/._comment_sale 176B
__MACOSX/school_wechat/pages/sale/._comment_sale 176B
 school_wechat/pages/personal/.DS_Store 6KB
school_wechat/pages/personal/.DS_Store 6KB
 __MACOSX/school_wechat/pages/personal/._.DS_Store 176B
__MACOSX/school_wechat/pages/personal/._.DS_Store 176B
 school_wechat/pages/personal/suggestion/
school_wechat/pages/personal/suggestion/ __MACOSX/school_wechat/pages/personal/._suggestion 176B
__MACOSX/school_wechat/pages/personal/._suggestion 176B
 school_wechat/pages/personal/follow_list/
school_wechat/pages/personal/follow_list/ __MACOSX/school_wechat/pages/personal/._follow_list 176B
__MACOSX/school_wechat/pages/personal/._follow_list 176B
 school_wechat/pages/personal/message/
school_wechat/pages/personal/message/ __MACOSX/school_wechat/pages/personal/._message 176B
__MACOSX/school_wechat/pages/personal/._message 176B
 school_wechat/pages/personal/letter/
school_wechat/pages/personal/letter/ __MACOSX/school_wechat/pages/personal/._letter 176B
__MACOSX/school_wechat/pages/personal/._letter 176B
 school_wechat/pages/personal/index_2/
school_wechat/pages/personal/index_2/ __MACOSX/school_wechat/pages/personal/._index_2 176B
__MACOSX/school_wechat/pages/personal/._index_2 176B
 school_wechat/pages/personal/friends/
school_wechat/pages/personal/friends/ __MACOSX/school_wechat/pages/personal/._friends 176B
__MACOSX/school_wechat/pages/personal/._friends 176B
 school_wechat/pages/personal/user_info/
school_wechat/pages/personal/user_info/ __MACOSX/school_wechat/pages/personal/._user_info 176B
__MACOSX/school_wechat/pages/personal/._user_info 176B
 school_wechat/pages/home/post/
school_wechat/pages/home/post/ __MACOSX/school_wechat/pages/home/._post 176B
__MACOSX/school_wechat/pages/home/._post 176B
 school_wechat/pages/home/post_detail/
school_wechat/pages/home/post_detail/ __MACOSX/school_wechat/pages/home/._post_detail 176B
__MACOSX/school_wechat/pages/home/._post_detail 176B
 school_wechat/pages/home/topic_detail/
school_wechat/pages/home/topic_detail/ __MACOSX/school_wechat/pages/home/._topic_detail 176B
__MACOSX/school_wechat/pages/home/._topic_detail 176B
 school_wechat/pages/home/index_2/
school_wechat/pages/home/index_2/ __MACOSX/school_wechat/pages/home/._index_2 176B
__MACOSX/school_wechat/pages/home/._index_2 176B
 school_wechat/pages/home/school/
school_wechat/pages/home/school/ __MACOSX/school_wechat/pages/home/._school 176B
__MACOSX/school_wechat/pages/home/._school 176B
 school_wechat/pages/home/topic_comment/
school_wechat/pages/home/topic_comment/ __MACOSX/school_wechat/pages/home/._topic_comment 176B
__MACOSX/school_wechat/pages/home/._topic_comment 176B
 school_wechat/pages/compare_face/face.wxml 4.32KB
school_wechat/pages/compare_face/face.wxml 4.32KB
 __MACOSX/school_wechat/pages/compare_face/._face.wxml 176B
__MACOSX/school_wechat/pages/compare_face/._face.wxml 176B
 school_wechat/pages/compare_face/face.wxss 292.36KB
school_wechat/pages/compare_face/face.wxss 292.36KB
 __MACOSX/school_wechat/pages/compare_face/._face.wxss 176B
__MACOSX/school_wechat/pages/compare_face/._face.wxss 176B
 school_wechat/pages/compare_face/face.json 90B
school_wechat/pages/compare_face/face.json 90B
 __MACOSX/school_wechat/pages/compare_face/._face.json 176B
__MACOSX/school_wechat/pages/compare_face/._face.json 176B
 school_wechat/pages/compare_face/face.js 6.2KB
school_wechat/pages/compare_face/face.js 6.2KB
 __MACOSX/school_wechat/pages/compare_face/._face.js 176B
__MACOSX/school_wechat/pages/compare_face/._face.js 176B
 school_wechat/pages/travel/create_travel/
school_wechat/pages/travel/create_travel/ __MACOSX/school_wechat/pages/travel/._create_travel 176B
__MACOSX/school_wechat/pages/travel/._create_travel 176B
 school_wechat/pages/travel/index/
school_wechat/pages/travel/index/ __MACOSX/school_wechat/pages/travel/._index 176B
__MACOSX/school_wechat/pages/travel/._index 176B
 school_wechat/components/upload/utils/uploadImage.js 644B
school_wechat/components/upload/utils/uploadImage.js 644B
 __MACOSX/school_wechat/components/upload/utils/._uploadImage.js 176B
__MACOSX/school_wechat/components/upload/utils/._uploadImage.js 176B
 school_wechat/components/upload/utils/qiniuUploader.js 4.27KB
school_wechat/components/upload/utils/qiniuUploader.js 4.27KB
 __MACOSX/school_wechat/components/upload/utils/._qiniuUploader.js 176B
__MACOSX/school_wechat/components/upload/utils/._qiniuUploader.js 176B
 school_wechat/components/upload/image/select-image.png 2.2KB
school_wechat/components/upload/image/select-image.png 2.2KB
 __MACOSX/school_wechat/components/upload/image/._select-image.png 176B
__MACOSX/school_wechat/components/upload/image/._select-image.png 176B
 school_wechat/components/upload/image/delete.png 1.4KB
school_wechat/components/upload/image/delete.png 1.4KB
 __MACOSX/school_wechat/components/upload/image/._delete.png 176B
__MACOSX/school_wechat/components/upload/image/._delete.png 176B
 school_wechat/components/upload/components/.DS_Store 6KB
school_wechat/components/upload/components/.DS_Store 6KB
 __MACOSX/school_wechat/components/upload/components/._.DS_Store 176B
__MACOSX/school_wechat/components/upload/components/._.DS_Store 176B
 school_wechat/components/upload/components/upload/
school_wechat/components/upload/components/upload/ __MACOSX/school_wechat/components/upload/components/._upload 176B
__MACOSX/school_wechat/components/upload/components/._upload 176B
 school_wechat/components/upload/api/data.js 165B
school_wechat/components/upload/api/data.js 165B
 __MACOSX/school_wechat/components/upload/api/._data.js 176B
__MACOSX/school_wechat/components/upload/api/._data.js 176B
 school_wechat/pages/sale/post_sale/post_sale.json 137B
school_wechat/pages/sale/post_sale/post_sale.json 137B
 __MACOSX/school_wechat/pages/sale/post_sale/._post_sale.json 176B
__MACOSX/school_wechat/pages/sale/post_sale/._post_sale.json 176B
 school_wechat/pages/sale/post_sale/post_sale.js 3.2KB
school_wechat/pages/sale/post_sale/post_sale.js 3.2KB
 __MACOSX/school_wechat/pages/sale/post_sale/._post_sale.js 176B
__MACOSX/school_wechat/pages/sale/post_sale/._post_sale.js 176B
 school_wechat/pages/sale/post_sale/post_sale.wxml 2.04KB
school_wechat/pages/sale/post_sale/post_sale.wxml 2.04KB
 __MACOSX/school_wechat/pages/sale/post_sale/._post_sale.wxml 176B
__MACOSX/school_wechat/pages/sale/post_sale/._post_sale.wxml 176B
 school_wechat/pages/sale/post_sale/post_sale.wxss 3.61KB
school_wechat/pages/sale/post_sale/post_sale.wxss 3.61KB
 __MACOSX/school_wechat/pages/sale/post_sale/._post_sale.wxss 176B
__MACOSX/school_wechat/pages/sale/post_sale/._post_sale.wxss 176B
 school_wechat/pages/sale/index_2/sale_2.wxml 3.6KB
school_wechat/pages/sale/index_2/sale_2.wxml 3.6KB
 __MACOSX/school_wechat/pages/sale/index_2/._sale_2.wxml 176B
__MACOSX/school_wechat/pages/sale/index_2/._sale_2.wxml 176B
 school_wechat/pages/sale/index_2/sale_2.wxss 5.18KB
school_wechat/pages/sale/index_2/sale_2.wxss 5.18KB
 __MACOSX/school_wechat/pages/sale/index_2/._sale_2.wxss 176B
__MACOSX/school_wechat/pages/sale/index_2/._sale_2.wxss 176B
 school_wechat/pages/sale/index_2/sale_2.json 225B
school_wechat/pages/sale/index_2/sale_2.json 225B
 __MACOSX/school_wechat/pages/sale/index_2/._sale_2.json 176B
__MACOSX/school_wechat/pages/sale/index_2/._sale_2.json 176B
 school_wechat/pages/sale/index_2/sale_2.js 5.96KB
school_wechat/pages/sale/index_2/sale_2.js 5.96KB
 __MACOSX/school_wechat/pages/sale/index_2/._sale_2.js 176B
__MACOSX/school_wechat/pages/sale/index_2/._sale_2.js 176B
 school_wechat/pages/sale/comment_sale/comment_sale.json 46B
school_wechat/pages/sale/comment_sale/comment_sale.json 46B
 __MACOSX/school_wechat/pages/sale/comment_sale/._comment_sale.json 176B
__MACOSX/school_wechat/pages/sale/comment_sale/._comment_sale.json 176B
 school_wechat/pages/sale/comment_sale/comment_sale.wxss 10.45KB
school_wechat/pages/sale/comment_sale/comment_sale.wxss 10.45KB
 __MACOSX/school_wechat/pages/sale/comment_sale/._comment_sale.wxss 176B
__MACOSX/school_wechat/pages/sale/comment_sale/._comment_sale.wxss 176B
 school_wechat/pages/sale/comment_sale/comment_sale.wxml 7.89KB
school_wechat/pages/sale/comment_sale/comment_sale.wxml 7.89KB
 __MACOSX/school_wechat/pages/sale/comment_sale/._comment_sale.wxml 176B
__MACOSX/school_wechat/pages/sale/comment_sale/._comment_sale.wxml 176B
 school_wechat/pages/sale/comment_sale/comment_sale.js 8.03KB
school_wechat/pages/sale/comment_sale/comment_sale.js 8.03KB
 __MACOSX/school_wechat/pages/sale/comment_sale/._comment_sale.js 176B
__MACOSX/school_wechat/pages/sale/comment_sale/._comment_sale.js 176B
 school_wechat/pages/personal/suggestion/suggestion.json 46B
school_wechat/pages/personal/suggestion/suggestion.json 46B
 __MACOSX/school_wechat/pages/personal/suggestion/._suggestion.json 176B
__MACOSX/school_wechat/pages/personal/suggestion/._suggestion.json 176B
 school_wechat/pages/personal/suggestion/suggestion.js 115B
school_wechat/pages/personal/suggestion/suggestion.js 115B
 __MACOSX/school_wechat/pages/personal/suggestion/._suggestion.js 176B
__MACOSX/school_wechat/pages/personal/suggestion/._suggestion.js 176B
 school_wechat/pages/personal/suggestion/suggestion.wxss 2.53KB
school_wechat/pages/personal/suggestion/suggestion.wxss 2.53KB
 __MACOSX/school_wechat/pages/personal/suggestion/._suggestion.wxss 176B
__MACOSX/school_wechat/pages/personal/suggestion/._suggestion.wxss 176B
 school_wechat/pages/personal/suggestion/suggestion.wxml 3.42KB
school_wechat/pages/personal/suggestion/suggestion.wxml 3.42KB
 __MACOSX/school_wechat/pages/personal/suggestion/._suggestion.wxml 176B
__MACOSX/school_wechat/pages/personal/suggestion/._suggestion.wxml 176B
 school_wechat/pages/personal/follow_list/message.js 1.64KB
school_wechat/pages/personal/follow_list/message.js 1.64KB
 __MACOSX/school_wechat/pages/personal/follow_list/._message.js 176B
__MACOSX/school_wechat/pages/personal/follow_list/._message.js 176B
 school_wechat/pages/personal/follow_list/message.wxss 1.89KB
school_wechat/pages/personal/follow_list/message.wxss 1.89KB
 __MACOSX/school_wechat/pages/personal/follow_list/._message.wxss 176B
__MACOSX/school_wechat/pages/personal/follow_list/._message.wxss 176B
 school_wechat/pages/personal/follow_list/message.wxml 1.59KB
school_wechat/pages/personal/follow_list/message.wxml 1.59KB
 __MACOSX/school_wechat/pages/personal/follow_list/._message.wxml 176B
__MACOSX/school_wechat/pages/personal/follow_list/._message.wxml 176B
 school_wechat/pages/personal/follow_list/message.json 236B
school_wechat/pages/personal/follow_list/message.json 236B
 __MACOSX/school_wechat/pages/personal/follow_list/._message.json 176B
__MACOSX/school_wechat/pages/personal/follow_list/._message.json 176B
 school_wechat/pages/personal/message/message.js 6.79KB
school_wechat/pages/personal/message/message.js 6.79KB
 __MACOSX/school_wechat/pages/personal/message/._message.js 176B
__MACOSX/school_wechat/pages/personal/message/._message.js 176B
 school_wechat/pages/personal/message/message.wxss 7.2KB
school_wechat/pages/personal/message/message.wxss 7.2KB
 __MACOSX/school_wechat/pages/personal/message/._message.wxss 176B
__MACOSX/school_wechat/pages/personal/message/._message.wxss 176B
 school_wechat/pages/personal/message/message.wxml 5.22KB
school_wechat/pages/personal/message/message.wxml 5.22KB
 __MACOSX/school_wechat/pages/personal/message/._message.wxml 176B
__MACOSX/school_wechat/pages/personal/message/._message.wxml 176B
 school_wechat/pages/personal/message/message.json 203B
school_wechat/pages/personal/message/message.json 203B
 __MACOSX/school_wechat/pages/personal/message/._message.json 176B
__MACOSX/school_wechat/pages/personal/message/._message.json 176B
 school_wechat/pages/personal/letter/letter.wxml 3.58KB
school_wechat/pages/personal/letter/letter.wxml 3.58KB
 __MACOSX/school_wechat/pages/personal/letter/._letter.wxml 176B
__MACOSX/school_wechat/pages/personal/letter/._letter.wxml 176B
 school_wechat/pages/personal/letter/letter.wxss 5.21KB
school_wechat/pages/personal/letter/letter.wxss 5.21KB
 __MACOSX/school_wechat/pages/personal/letter/._letter.wxss 176B
__MACOSX/school_wechat/pages/personal/letter/._letter.wxss 176B
 school_wechat/pages/personal/letter/letter.json 197B
school_wechat/pages/personal/letter/letter.json 197B
 __MACOSX/school_wechat/pages/personal/letter/._letter.json 176B
__MACOSX/school_wechat/pages/personal/letter/._letter.json 176B
 school_wechat/pages/personal/letter/letter.js 5.65KB
school_wechat/pages/personal/letter/letter.js 5.65KB
 __MACOSX/school_wechat/pages/personal/letter/._letter.js 176B
__MACOSX/school_wechat/pages/personal/letter/._letter.js 176B
 school_wechat/pages/personal/index_2/personal.wxml 11.7KB
school_wechat/pages/personal/index_2/personal.wxml 11.7KB
 __MACOSX/school_wechat/pages/personal/index_2/._personal.wxml 176B
__MACOSX/school_wechat/pages/personal/index_2/._personal.wxml 176B
 school_wechat/pages/personal/index_2/personal.wxss 14.22KB
school_wechat/pages/personal/index_2/personal.wxss 14.22KB
 __MACOSX/school_wechat/pages/personal/index_2/._personal.wxss 176B
__MACOSX/school_wechat/pages/personal/index_2/._personal.wxss 176B
 school_wechat/pages/personal/index_2/personal.js 15.4KB
school_wechat/pages/personal/index_2/personal.js 15.4KB
 __MACOSX/school_wechat/pages/personal/index_2/._personal.js 176B
__MACOSX/school_wechat/pages/personal/index_2/._personal.js 176B
 school_wechat/pages/personal/index_2/personal.json 65B
school_wechat/pages/personal/index_2/personal.json 65B
 __MACOSX/school_wechat/pages/personal/index_2/._personal.json 176B
__MACOSX/school_wechat/pages/personal/index_2/._personal.json 176B
 school_wechat/pages/personal/friends/friends.json 49B
school_wechat/pages/personal/friends/friends.json 49B
 __MACOSX/school_wechat/pages/personal/friends/._friends.json 176B
__MACOSX/school_wechat/pages/personal/friends/._friends.json 176B
 school_wechat/pages/personal/friends/friends.js 677B
school_wechat/pages/personal/friends/friends.js 677B
 __MACOSX/school_wechat/pages/personal/friends/._friends.js 176B
__MACOSX/school_wechat/pages/personal/friends/._friends.js 176B
 school_wechat/pages/personal/friends/friends.wxml 729B
school_wechat/pages/personal/friends/friends.wxml 729B
 __MACOSX/school_wechat/pages/personal/friends/._friends.wxml 176B
__MACOSX/school_wechat/pages/personal/friends/._friends.wxml 176B
 school_wechat/pages/personal/friends/friends.wxss 1.61KB
school_wechat/pages/personal/friends/friends.wxss 1.61KB
 __MACOSX/school_wechat/pages/personal/friends/._friends.wxss 176B
__MACOSX/school_wechat/pages/personal/friends/._friends.wxss 176B
 school_wechat/pages/personal/user_info/personal.wxml 11.66KB
school_wechat/pages/personal/user_info/personal.wxml 11.66KB
 __MACOSX/school_wechat/pages/personal/user_info/._personal.wxml 176B
__MACOSX/school_wechat/pages/personal/user_info/._personal.wxml 176B
 school_wechat/pages/personal/user_info/personal.wxss 14.92KB
school_wechat/pages/personal/user_info/personal.wxss 14.92KB
 __MACOSX/school_wechat/pages/personal/user_info/._personal.wxss 176B
__MACOSX/school_wechat/pages/personal/user_info/._personal.wxss 176B
 school_wechat/pages/personal/user_info/personal.js 14.84KB
school_wechat/pages/personal/user_info/personal.js 14.84KB
 __MACOSX/school_wechat/pages/personal/user_info/._personal.js 176B
__MACOSX/school_wechat/pages/personal/user_info/._personal.js 176B
 school_wechat/pages/personal/user_info/personal.json 79B
school_wechat/pages/personal/user_info/personal.json 79B
 __MACOSX/school_wechat/pages/personal/user_info/._personal.json 176B
__MACOSX/school_wechat/pages/personal/user_info/._personal.json 176B
 school_wechat/pages/home/post/post.wxss 2.21KB
school_wechat/pages/home/post/post.wxss 2.21KB
 __MACOSX/school_wechat/pages/home/post/._post.wxss 176B
__MACOSX/school_wechat/pages/home/post/._post.wxss 176B
 school_wechat/pages/home/post/post.js 3.16KB
school_wechat/pages/home/post/post.js 3.16KB
 __MACOSX/school_wechat/pages/home/post/._post.js 176B
__MACOSX/school_wechat/pages/home/post/._post.js 176B
 school_wechat/pages/home/post/post.wxml 1.45KB
school_wechat/pages/home/post/post.wxml 1.45KB
 __MACOSX/school_wechat/pages/home/post/._post.wxml 176B
__MACOSX/school_wechat/pages/home/post/._post.wxml 176B
 school_wechat/pages/home/post/post.json 128B
school_wechat/pages/home/post/post.json 128B
 __MACOSX/school_wechat/pages/home/post/._post.json 176B
__MACOSX/school_wechat/pages/home/post/._post.json 176B
 school_wechat/pages/home/post_detail/post_detail.json 49B
school_wechat/pages/home/post_detail/post_detail.json 49B
 __MACOSX/school_wechat/pages/home/post_detail/._post_detail.json 176B
__MACOSX/school_wechat/pages/home/post_detail/._post_detail.json 176B
 school_wechat/pages/home/post_detail/post_detail.wxml 5.92KB
school_wechat/pages/home/post_detail/post_detail.wxml 5.92KB
 __MACOSX/school_wechat/pages/home/post_detail/._post_detail.wxml 176B
__MACOSX/school_wechat/pages/home/post_detail/._post_detail.wxml 176B
 school_wechat/pages/home/post_detail/post_detail.js 7.62KB
school_wechat/pages/home/post_detail/post_detail.js 7.62KB
 __MACOSX/school_wechat/pages/home/post_detail/._post_detail.js 176B
__MACOSX/school_wechat/pages/home/post_detail/._post_detail.js 176B
 school_wechat/pages/home/post_detail/post_detail.wxss 10.99KB
school_wechat/pages/home/post_detail/post_detail.wxss 10.99KB
 __MACOSX/school_wechat/pages/home/post_detail/._post_detail.wxss 176B
__MACOSX/school_wechat/pages/home/post_detail/._post_detail.wxss 176B
 school_wechat/pages/home/topic_detail/topic_detail.wxml 5.6KB
school_wechat/pages/home/topic_detail/topic_detail.wxml 5.6KB
 __MACOSX/school_wechat/pages/home/topic_detail/._topic_detail.wxml 176B
__MACOSX/school_wechat/pages/home/topic_detail/._topic_detail.wxml 176B
 school_wechat/pages/home/topic_detail/topic_detail.wxss 9.13KB
school_wechat/pages/home/topic_detail/topic_detail.wxss 9.13KB
 __MACOSX/school_wechat/pages/home/topic_detail/._topic_detail.wxss 176B
__MACOSX/school_wechat/pages/home/topic_detail/._topic_detail.wxss 176B
 school_wechat/pages/home/topic_detail/topic_detail.js 7.9KB
school_wechat/pages/home/topic_detail/topic_detail.js 7.9KB
 __MACOSX/school_wechat/pages/home/topic_detail/._topic_detail.js 176B
__MACOSX/school_wechat/pages/home/topic_detail/._topic_detail.js 176B
 school_wechat/pages/home/topic_detail/topic_detail.json 46B
school_wechat/pages/home/topic_detail/topic_detail.json 46B
 __MACOSX/school_wechat/pages/home/topic_detail/._topic_detail.json 176B
__MACOSX/school_wechat/pages/home/topic_detail/._topic_detail.json 176B
 school_wechat/pages/home/index_2/index_2.js 14.47KB
school_wechat/pages/home/index_2/index_2.js 14.47KB
 __MACOSX/school_wechat/pages/home/index_2/._index_2.js 176B
__MACOSX/school_wechat/pages/home/index_2/._index_2.js 176B
 school_wechat/pages/home/index_2/index_2.json 262B
school_wechat/pages/home/index_2/index_2.json 262B
 __MACOSX/school_wechat/pages/home/index_2/._index_2.json 176B
__MACOSX/school_wechat/pages/home/index_2/._index_2.json 176B
 school_wechat/pages/home/index_2/index_2.wxml 8.49KB
school_wechat/pages/home/index_2/index_2.wxml 8.49KB
 __MACOSX/school_wechat/pages/home/index_2/._index_2.wxml 176B
__MACOSX/school_wechat/pages/home/index_2/._index_2.wxml 176B
 school_wechat/pages/home/index_2/index_2.wxss 11.02KB
school_wechat/pages/home/index_2/index_2.wxss 11.02KB
 __MACOSX/school_wechat/pages/home/index_2/._index_2.wxss 176B
__MACOSX/school_wechat/pages/home/index_2/._index_2.wxss 176B
 school_wechat/pages/home/school/school.wxml 1.35KB
school_wechat/pages/home/school/school.wxml 1.35KB
 __MACOSX/school_wechat/pages/home/school/._school.wxml 176B
__MACOSX/school_wechat/pages/home/school/._school.wxml 176B
 school_wechat/pages/home/school/school.js 1.46KB
school_wechat/pages/home/school/school.js 1.46KB
 __MACOSX/school_wechat/pages/home/school/._school.js 176B
__MACOSX/school_wechat/pages/home/school/._school.js 176B
 school_wechat/pages/home/school/school.wxss 3.57KB
school_wechat/pages/home/school/school.wxss 3.57KB
 __MACOSX/school_wechat/pages/home/school/._school.wxss 176B
__MACOSX/school_wechat/pages/home/school/._school.wxss 176B
 school_wechat/pages/home/school/school.json 40B
school_wechat/pages/home/school/school.json 40B
 __MACOSX/school_wechat/pages/home/school/._school.json 176B
__MACOSX/school_wechat/pages/home/school/._school.json 176B
 school_wechat/pages/home/topic_comment/topic_comment.wxss 2.34KB
school_wechat/pages/home/topic_comment/topic_comment.wxss 2.34KB
 __MACOSX/school_wechat/pages/home/topic_comment/._topic_comment.wxss 176B
__MACOSX/school_wechat/pages/home/topic_comment/._topic_comment.wxss 176B
 school_wechat/pages/home/topic_comment/topic_comment.wxml 381B
school_wechat/pages/home/topic_comment/topic_comment.wxml 381B
 __MACOSX/school_wechat/pages/home/topic_comment/._topic_comment.wxml 176B
__MACOSX/school_wechat/pages/home/topic_comment/._topic_comment.wxml 176B
 school_wechat/pages/home/topic_comment/topic_comment.js 2.27KB
school_wechat/pages/home/topic_comment/topic_comment.js 2.27KB
 __MACOSX/school_wechat/pages/home/topic_comment/._topic_comment.js 176B
__MACOSX/school_wechat/pages/home/topic_comment/._topic_comment.js 176B
 school_wechat/pages/home/topic_comment/topic_comment.json 134B
school_wechat/pages/home/topic_comment/topic_comment.json 134B
 __MACOSX/school_wechat/pages/home/topic_comment/._topic_comment.json 176B
__MACOSX/school_wechat/pages/home/topic_comment/._topic_comment.json 176B
 school_wechat/pages/travel/create_travel/create_travel.json 52B
school_wechat/pages/travel/create_travel/create_travel.json 52B
 __MACOSX/school_wechat/pages/travel/create_travel/._create_travel.json 176B
__MACOSX/school_wechat/pages/travel/create_travel/._create_travel.json 176B
 school_wechat/pages/travel/create_travel/create_travel.js 4.81KB
school_wechat/pages/travel/create_travel/create_travel.js 4.81KB
 __MACOSX/school_wechat/pages/travel/create_travel/._create_travel.js 176B
__MACOSX/school_wechat/pages/travel/create_travel/._create_travel.js 176B
 school_wechat/pages/travel/create_travel/create_travel.wxml 2.29KB
school_wechat/pages/travel/create_travel/create_travel.wxml 2.29KB
 __MACOSX/school_wechat/pages/travel/create_travel/._create_travel.wxml 176B
__MACOSX/school_wechat/pages/travel/create_travel/._create_travel.wxml 176B
 school_wechat/pages/travel/create_travel/create_travel.wxss 3.1KB
school_wechat/pages/travel/create_travel/create_travel.wxss 3.1KB
 __MACOSX/school_wechat/pages/travel/create_travel/._create_travel.wxss 176B
__MACOSX/school_wechat/pages/travel/create_travel/._create_travel.wxss 176B
 school_wechat/pages/travel/index/index.wxml 7.9KB
school_wechat/pages/travel/index/index.wxml 7.9KB
 __MACOSX/school_wechat/pages/travel/index/._index.wxml 176B
__MACOSX/school_wechat/pages/travel/index/._index.wxml 176B
 school_wechat/pages/travel/index/index.js 26.31KB
school_wechat/pages/travel/index/index.js 26.31KB
 __MACOSX/school_wechat/pages/travel/index/._index.js 176B
__MACOSX/school_wechat/pages/travel/index/._index.js 176B
 school_wechat/pages/travel/index/index.wxss 12.99KB
school_wechat/pages/travel/index/index.wxss 12.99KB
 __MACOSX/school_wechat/pages/travel/index/._index.wxss 176B
__MACOSX/school_wechat/pages/travel/index/._index.wxss 176B
 school_wechat/pages/travel/index/index.json 2B
school_wechat/pages/travel/index/index.json 2B
 __MACOSX/school_wechat/pages/travel/index/._index.json 176B
__MACOSX/school_wechat/pages/travel/index/._index.json 176B
 school_wechat/components/upload/components/upload/upload.json 23B
school_wechat/components/upload/components/upload/upload.json 23B
 __MACOSX/school_wechat/components/upload/components/upload/._upload.json 176B
__MACOSX/school_wechat/components/upload/components/upload/._upload.json 176B
 school_wechat/components/upload/components/upload/upload.js 4.49KB
school_wechat/components/upload/components/upload/upload.js 4.49KB
 __MACOSX/school_wechat/components/upload/components/upload/._upload.js 176B
__MACOSX/school_wechat/components/upload/components/upload/._upload.js 176B
 school_wechat/components/upload/components/upload/upload.wxml 1.04KB
school_wechat/components/upload/components/upload/upload.wxml 1.04KB
 __MACOSX/school_wechat/components/upload/components/upload/._upload.wxml 176B
__MACOSX/school_wechat/components/upload/components/upload/._upload.wxml 176B
 school_wechat/components/upload/components/upload/upload.wxss 346B
school_wechat/components/upload/components/upload/upload.wxss 346B
 __MACOSX/school_wechat/components/upload/components/upload/._upload.wxss 176B
__MACOSX/school_wechat/components/upload/components/upload/._upload.wxss 176B
使用scrapy框架定时爬取两个爬虫,爬取两个网页 定时爬取,爬取欧空局,费米卫星的观测计划。Scrapy是一个快速的、高层次的web爬虫框架,用于抓取web站点并从页面中提取结构化的数据。Scrapy使用了Python语言,并且构建在一些强大的库之上,如twisted用于异步网络操作,lxml用于解析HTML和XML文档。
以下是Scrapy框架的一些关键特点:
异步处理:Scrapy使用Twisted异步网络库,可以同时处理多个请求,这使得它非常适合进行大规模的web爬取。
易于使用:Scrapy提供了一个高级的API来编写爬虫,使得开发者不需要处理请求和响应的底层细节。
强大的选择器:Scrapy使用lxml库,它提供了强大的选择器,可以方便地从HTML/XML文档中提取数据。
中间件支持:Scrapy支持请求和响应的中间件,可以处理cookies、session、用户代理等。
扩展性:Scrapy允许开发者通过编写扩展来自定义其功能,例如添加自定义的请求头、处理重定向等。
内置支持:Scrapy内置了对多种数据格式的支持,如JSON、CSV等,方便存储爬取的数据。
Vue 聊天室、websocket、socket.io、毕业设计
MongoDB
电影院选座购票的研究背景与意义主要体现在以下几个方面:
提升观众观影体验:传统的电影购票方式存在排队等待、座位选择困难等问题,无法满足现代消费者的个性化需求。通过选座购票系统,观众可以方便地浏览电影信息、选择座位、购买电影票,并享受个性化的服务体验。这大大提高了观众的购票体验和观影体验。
提高票房收入:电影院选座购票系统能够提供电影销售统计和通知公告功能,为电影院管理部门提供参考,改善经营策略和服务质量。这有助于提高电影院的票房收入和管理效率。
满足消费者个性化需求:通过选座购票系统,观众可以根据自己的需求和喜好选择座位,这满足了消费者的个性化需求。同时,该系统还能够提供电影推荐、优惠券发放等功能,增加观众的粘性和消费意愿。
促进电影产业的发展:随着互联网的快速发展和人们对电影娱乐的需求增加,电影购票网站成为了现代社会不可或缺的一部分。电影院选座购票系统的发展,不仅方便了观众购票,也为电影产业的数字化转型提供了支持,促进了电影产业的发展。
改善影院运营效率:通过选座购票系统,影院可以实现对影院的信息化管理,提高运营效率。例如,系统可以通过数据分析和预测,为影院提供合理的排片建议和优化方
用户注册:填写手机账号和密码,注册新用户
登录功能:注册普通账号登录;登录后可以修改用户的基本信息,也可以退出。
关于我们:关于我们、联系我们、加入我们、法律声明
轮播广告:后台设置首页轮播广告图,可以连接到广告页面。
留言反馈:用户填写李哭咽的主题、联系人、电话、邮箱、留言内容;后台管理可以查看留言列表,可以删除留言。
电影中心:显示网站提供的所有电影信息;可以按电影的类型分类。
电影查询:网站顶部可以输入电影关键字查询
电影详情:电影的介绍信息,包含封面,价格,介绍等
电影订票:在电影详情页面,点击“立即订购电影票”,确认电影的信息和票费用;填写预约的姓名、电话、备注,提交票订单。
电影收藏:在电影详情页面,登录的用户,可以对当前电影进行收藏,收藏后的电影列表在用户中心可以查看,可以进行删除。
电影评论:在电影详情页面,登录的用户,可以填写评论内容,提交评论信息;提交的评论信息需要后盖管理员审核后可见。
我的电影购票订单:列出用户的所有预约订单信息,审核状态;没有审核或者审核拒绝的订单用户可以删除。
电影浏览、收藏、评论:列出用户浏览过的网站上的电影信息浏览记录;收藏过的电影信息列
用户注册:填写手机账号和密码,注册新用户
登录功能:注册普通账号登录;登录后可以修改用户的基本信息,也可以退出。
关于我们:关于我们、联系我们、加入我们、法律声明
轮播广告:后台设置首页轮播广告图,可以连接到广告页面。
留言反馈:用户填写李哭咽的主题、联系人、电话、邮箱、留言内容;后台管理可以查看留言列表,可以删除留言。
菜品库:点击所有菜品;支持通过查询来查找所需要菜品
菜品信息: 点击到菜品详情页面,可以查看菜品介绍、图片、价格、销售等、详情、已购买用户的评论列表。
菜品收藏:在操作信息详情,下方点击“收藏”,进行收藏
菜品选购:在菜品的详情页面,点击“加入购物车”,也可以直接点击“立即购买”
菜品购物车:列出打算下单的菜品列表,支持数量增加和减小
外卖下单:在购物车列表点击“去结算”,选择或者填写收货地址、确认要下单的菜品和数量;填写备注。点击“下单结算”,然后跳转到订单列表
取消订单:在“我的订单”列表中,针对没有付款的订单,点击“取消申请”,删除订单
去付款::在“我的订单”列表中,点击“去付款”,模拟付款
菜品评论:在“我的订单”列表中,已经付款的订单,可以对每个
在线外卖点餐系统是一种基于互联网平台,为消费者提供在线点餐和支付服务的餐饮系统。它的研究背景与意义主要体现在以下几个方面:
适应数字化趋势:随着互联网和移动设备的普及,消费者的生活方式和消费习惯也在不断改变。在线外卖点餐系统适应了这种数字化趋势,为消费者提供了更加便捷的餐饮服务体验。
提高效率:在线外卖点餐系统通过互联网平台,实现了订单的自动化处理和快速配送,提高了餐饮企业的运营效率和服务质量。同时,消费者也可以通过手机等移动设备随时随地进行点餐,无需排队等待。
促进餐饮业发展:在线外卖点餐系统的出现,不仅满足了消费者的需求,也促进了餐饮业的发展。这种服务模式为餐饮企业提供了更多的销售渠道和客户群体,同时也带来了更多的商机和经济增长点。
改善生活质量:在线外卖点餐系统的出现,为人们的生活提供了更多的便利。消费者可以在家中或其他地方方便地选择菜品,并通过网络完成订单和支付,无需前往餐厅或等待外卖送货。这大大改善了人们的生活质量,提高了消费者的生活满意度。
综上所述,在线外卖点餐系统具有很高的研究背景和意义。它不仅适应了数字化趋势,提高了效率,促进了餐饮业发展,同时也改善了人们的生活质量。
把CAD文件转换为图片文件供快速查看的工具包。此包仅供技术学习和测试使用,如用于商业用途,请自行联系Aspose解决版权问题。
MyBatis插件,包含Mapper接口和xml跳转、打印完整sql日志插件