:
wiremock-ui
资源介绍:
wiremock-ui
# WireMock UI
[](https://github.com/plouc/wiremock-ui/blob/master/LICENSE)
[](https://github.com/plouc/wiremock-ui/issues)
[](https://travis-ci.org/plouc/wiremock-ui)
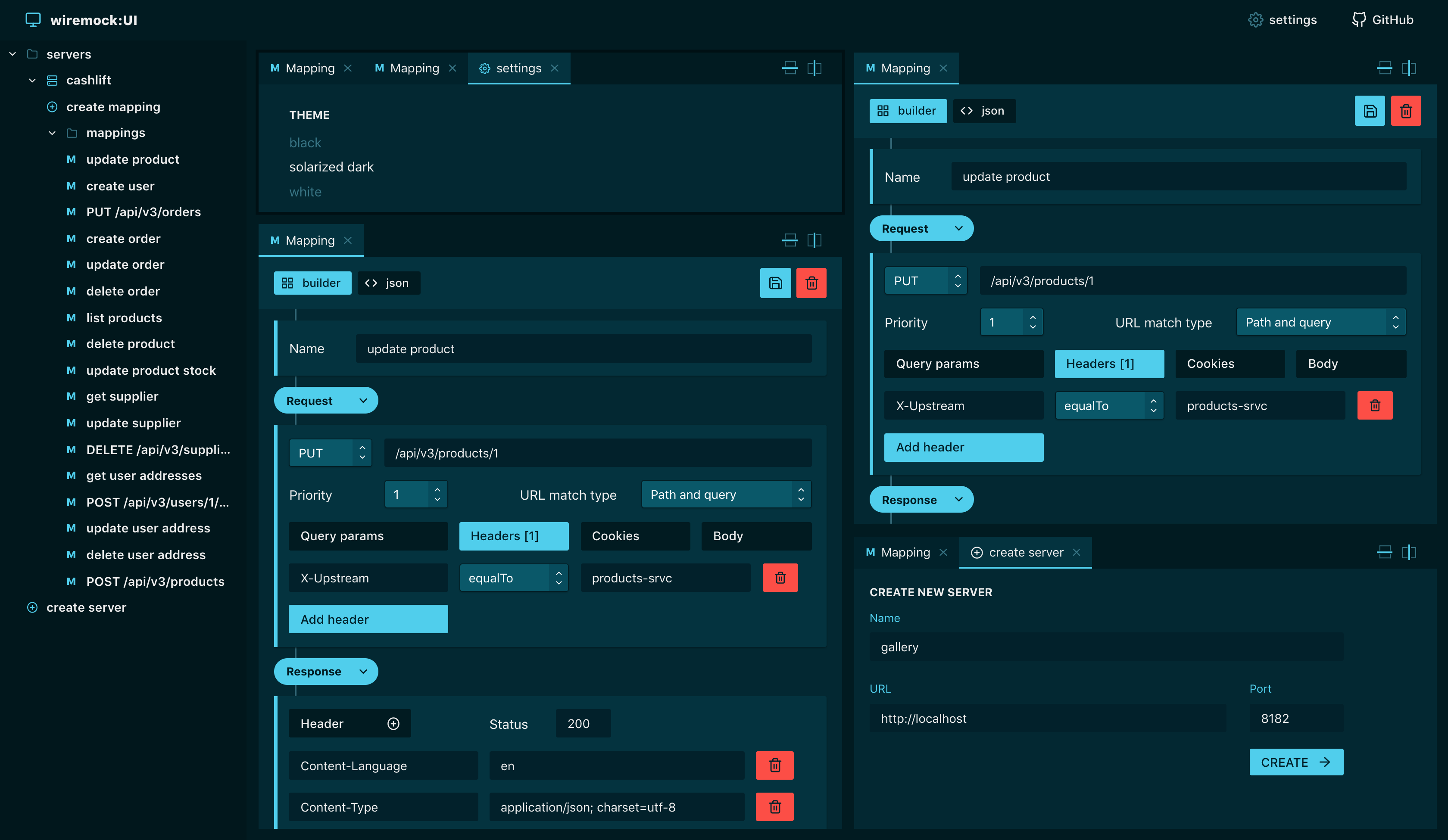
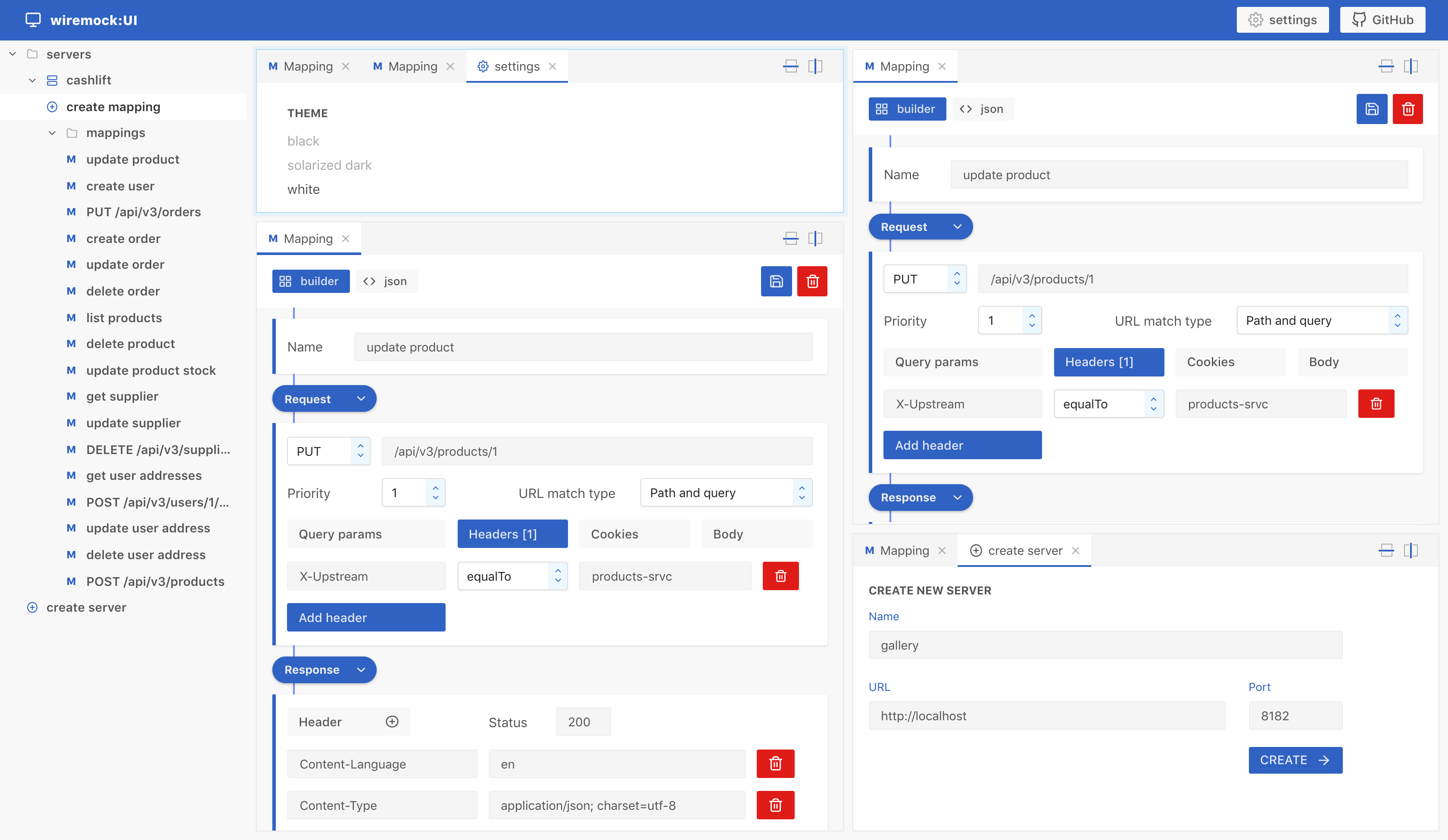
An unofficial UI for [WireMock](http://wiremock.org/).
[Features](#features) | [Project structure](#project-structure) | [How to start the UI](#start-ui)

## Features
- supports multi wiremock servers
- create/edit/delete wiremock stubs
- json or visual mode
- theming
- support multiple panes

## Project structure
The project was bootstrapped using [create-react-app](https://github.com/facebook/create-react-app)
using custom scripts [react-scripts-ts](https://github.com/wmonk/create-react-app-typescript)
for typescript support.
## How to start the UI
1. Use a shell and enter the wiremock-ui directory.
2. Type: yarn install
3. Type: yarn start
4. The first thing you do is: Add a server (use the adress of a running WireMock Server)
资源文件列表:
 wiremock-ui-master/
wiremock-ui-master/ wiremock-ui-master/.gitignore 243B
wiremock-ui-master/.gitignore 243B
 wiremock-ui-master/.travis.yml 114B
wiremock-ui-master/.travis.yml 114B
 wiremock-ui-master/Dockerfile 202B
wiremock-ui-master/Dockerfile 202B
 wiremock-ui-master/LICENSE 1.03KB
wiremock-ui-master/LICENSE 1.03KB
 wiremock-ui-master/README.md 1.44KB
wiremock-ui-master/README.md 1.44KB
 wiremock-ui-master/docker-compose.yml 246B
wiremock-ui-master/docker-compose.yml 246B
 wiremock-ui-master/images.d.ts 69B
wiremock-ui-master/images.d.ts 69B
 wiremock-ui-master/package.json 1.29KB
wiremock-ui-master/package.json 1.29KB
 wiremock-ui-master/public/
wiremock-ui-master/public/ wiremock-ui-master/public/favicon.ico 3.78KB
wiremock-ui-master/public/favicon.ico 3.78KB
 wiremock-ui-master/public/index.html 1.57KB
wiremock-ui-master/public/index.html 1.57KB
 wiremock-ui-master/public/manifest.json 307B
wiremock-ui-master/public/manifest.json 307B
 wiremock-ui-master/screenshots/
wiremock-ui-master/screenshots/ wiremock-ui-master/screenshots/ui_solarized_dark.png 595.08KB
wiremock-ui-master/screenshots/ui_solarized_dark.png 595.08KB
 wiremock-ui-master/screenshots/ui_white.png 553.5KB
wiremock-ui-master/screenshots/ui_white.png 553.5KB
 wiremock-ui-master/scripts/
wiremock-ui-master/scripts/ wiremock-ui-master/scripts/operations.ts 5.15KB
wiremock-ui-master/scripts/operations.ts 5.15KB
 wiremock-ui-master/scripts/publish_demo.js 210B
wiremock-ui-master/scripts/publish_demo.js 210B
 wiremock-ui-master/src/
wiremock-ui-master/src/ wiremock-ui-master/src/Root.tsx 523B
wiremock-ui-master/src/Root.tsx 523B
 wiremock-ui-master/src/api.ts 1.02KB
wiremock-ui-master/src/api.ts 1.02KB
 wiremock-ui-master/src/configureStore.ts 701B
wiremock-ui-master/src/configureStore.ts 701B
 wiremock-ui-master/src/edikit/
wiremock-ui-master/src/edikit/ wiremock-ui-master/src/edikit/builder/
wiremock-ui-master/src/edikit/builder/ wiremock-ui-master/src/edikit/builder/components/
wiremock-ui-master/src/edikit/builder/components/ wiremock-ui-master/src/edikit/builder/components/Block.tsx 2.73KB
wiremock-ui-master/src/edikit/builder/components/Block.tsx 2.73KB
 wiremock-ui-master/src/edikit/builder/components/Builder.tsx 1.55KB
wiremock-ui-master/src/edikit/builder/components/Builder.tsx 1.55KB
 wiremock-ui-master/src/edikit/builder/components/BuilderLabel.tsx 2.21KB
wiremock-ui-master/src/edikit/builder/components/BuilderLabel.tsx 2.21KB
 wiremock-ui-master/src/edikit/builder/index.ts 180B
wiremock-ui-master/src/edikit/builder/index.ts 180B
 wiremock-ui-master/src/edikit/button/
wiremock-ui-master/src/edikit/button/ wiremock-ui-master/src/edikit/button/Button.tsx 1.39KB
wiremock-ui-master/src/edikit/button/Button.tsx 1.39KB
 wiremock-ui-master/src/edikit/button/Button_styled.ts 1.79KB
wiremock-ui-master/src/edikit/button/Button_styled.ts 1.79KB
 wiremock-ui-master/src/edikit/button/index.ts 44B
wiremock-ui-master/src/edikit/button/index.ts 44B
 wiremock-ui-master/src/edikit/form/
wiremock-ui-master/src/edikit/form/ wiremock-ui-master/src/edikit/form/components/
wiremock-ui-master/src/edikit/form/components/ wiremock-ui-master/src/edikit/form/components/Input.tsx 1.44KB
wiremock-ui-master/src/edikit/form/components/Input.tsx 1.44KB
 wiremock-ui-master/src/edikit/form/components/Select.tsx 1.85KB
wiremock-ui-master/src/edikit/form/components/Select.tsx 1.85KB
 wiremock-ui-master/src/edikit/form/index.ts 111B
wiremock-ui-master/src/edikit/form/index.ts 111B
 wiremock-ui-master/src/edikit/index.ts 224B
wiremock-ui-master/src/edikit/index.ts 224B
 wiremock-ui-master/src/edikit/notifications/
wiremock-ui-master/src/edikit/notifications/ wiremock-ui-master/src/edikit/notifications/components/
wiremock-ui-master/src/edikit/notifications/components/ wiremock-ui-master/src/edikit/notifications/components/Notifications.tsx 818B
wiremock-ui-master/src/edikit/notifications/components/Notifications.tsx 818B
 wiremock-ui-master/src/edikit/notifications/components/NotificationsItem.tsx 1.31KB
wiremock-ui-master/src/edikit/notifications/components/NotificationsItem.tsx 1.31KB
 wiremock-ui-master/src/edikit/notifications/containers/
wiremock-ui-master/src/edikit/notifications/containers/ wiremock-ui-master/src/edikit/notifications/containers/NotificationsContainer.ts 472B
wiremock-ui-master/src/edikit/notifications/containers/NotificationsContainer.ts 472B
 wiremock-ui-master/src/edikit/notifications/index.ts 205B
wiremock-ui-master/src/edikit/notifications/index.ts 205B
 wiremock-ui-master/src/edikit/notifications/store/
wiremock-ui-master/src/edikit/notifications/store/ wiremock-ui-master/src/edikit/notifications/store/actions.spec.ts 949B
wiremock-ui-master/src/edikit/notifications/store/actions.spec.ts 949B
 wiremock-ui-master/src/edikit/notifications/store/actions.ts 1.2KB
wiremock-ui-master/src/edikit/notifications/store/actions.ts 1.2KB
 wiremock-ui-master/src/edikit/notifications/store/epics.ts 860B
wiremock-ui-master/src/edikit/notifications/store/epics.ts 860B
 wiremock-ui-master/src/edikit/notifications/store/index.ts 106B
wiremock-ui-master/src/edikit/notifications/store/index.ts 106B
 wiremock-ui-master/src/edikit/notifications/store/middlewares.ts 506B
wiremock-ui-master/src/edikit/notifications/store/middlewares.ts 506B
 wiremock-ui-master/src/edikit/notifications/store/reducers.ts 759B
wiremock-ui-master/src/edikit/notifications/store/reducers.ts 759B
 wiremock-ui-master/src/edikit/notifications/store/types.ts 187B
wiremock-ui-master/src/edikit/notifications/store/types.ts 187B
 wiremock-ui-master/src/edikit/notifications/types.ts 254B
wiremock-ui-master/src/edikit/notifications/types.ts 254B
 wiremock-ui-master/src/edikit/panes/
wiremock-ui-master/src/edikit/panes/ wiremock-ui-master/src/edikit/panes/components/
wiremock-ui-master/src/edikit/panes/components/ wiremock-ui-master/src/edikit/panes/components/EmptyPane.tsx 447B
wiremock-ui-master/src/edikit/panes/components/EmptyPane.tsx 447B
 wiremock-ui-master/src/edikit/panes/components/EmptyPane_styled.ts 464B
wiremock-ui-master/src/edikit/panes/components/EmptyPane_styled.ts 464B
 wiremock-ui-master/src/edikit/panes/components/Pane.tsx 4.1KB
wiremock-ui-master/src/edikit/panes/components/Pane.tsx 4.1KB
 wiremock-ui-master/src/edikit/panes/components/PaneHeader.tsx 1.94KB
wiremock-ui-master/src/edikit/panes/components/PaneHeader.tsx 1.94KB
 wiremock-ui-master/src/edikit/panes/components/PaneHeaderButton.tsx 1.9KB
wiremock-ui-master/src/edikit/panes/components/PaneHeaderButton.tsx 1.9KB
 wiremock-ui-master/src/edikit/panes/components/PaneHeaderButton_styled.ts 1.33KB
wiremock-ui-master/src/edikit/panes/components/PaneHeaderButton_styled.ts 1.33KB
 wiremock-ui-master/src/edikit/panes/components/PaneHeader_styled.ts 606B
wiremock-ui-master/src/edikit/panes/components/PaneHeader_styled.ts 606B
 wiremock-ui-master/src/edikit/panes/components/PaneManager.tsx 1.64KB
wiremock-ui-master/src/edikit/panes/components/PaneManager.tsx 1.64KB
 wiremock-ui-master/src/edikit/panes/components/PaneManager_styled.ts 337B
wiremock-ui-master/src/edikit/panes/components/PaneManager_styled.ts 337B
 wiremock-ui-master/src/edikit/panes/components/Pane_styled.ts 733B
wiremock-ui-master/src/edikit/panes/components/Pane_styled.ts 733B
 wiremock-ui-master/src/edikit/panes/components/SplitPaneIcon.tsx 595B
wiremock-ui-master/src/edikit/panes/components/SplitPaneIcon.tsx 595B
 wiremock-ui-master/src/edikit/panes/components/SplitPaneIcon_styled.ts 1.17KB
wiremock-ui-master/src/edikit/panes/components/SplitPaneIcon_styled.ts 1.17KB
 wiremock-ui-master/src/edikit/panes/createPaneManager.ts 1.93KB
wiremock-ui-master/src/edikit/panes/createPaneManager.ts 1.93KB
 wiremock-ui-master/src/edikit/panes/index.ts 114B
wiremock-ui-master/src/edikit/panes/index.ts 114B
 wiremock-ui-master/src/edikit/panes/operations.spec.ts 9.68KB
wiremock-ui-master/src/edikit/panes/operations.spec.ts 9.68KB
 wiremock-ui-master/src/edikit/panes/operations.ts 10.32KB
wiremock-ui-master/src/edikit/panes/operations.ts 10.32KB
 wiremock-ui-master/src/edikit/panes/store/
wiremock-ui-master/src/edikit/panes/store/ wiremock-ui-master/src/edikit/panes/store/actions.spec.ts 2.7KB
wiremock-ui-master/src/edikit/panes/store/actions.spec.ts 2.7KB
 wiremock-ui-master/src/edikit/panes/store/actions.ts 4.83KB
wiremock-ui-master/src/edikit/panes/store/actions.ts 4.83KB
 wiremock-ui-master/src/edikit/panes/store/index.ts 80B
wiremock-ui-master/src/edikit/panes/store/index.ts 80B
 wiremock-ui-master/src/edikit/panes/store/reducers.ts 3.34KB
wiremock-ui-master/src/edikit/panes/store/reducers.ts 3.34KB
 wiremock-ui-master/src/edikit/panes/store/selectors.ts 3.32KB
wiremock-ui-master/src/edikit/panes/store/selectors.ts 3.32KB
 wiremock-ui-master/src/edikit/panes/store/types.ts 563B
wiremock-ui-master/src/edikit/panes/store/types.ts 563B
 wiremock-ui-master/src/edikit/panes/types.ts 895B
wiremock-ui-master/src/edikit/panes/types.ts 895B
 wiremock-ui-master/src/edikit/theming/
wiremock-ui-master/src/edikit/theming/ wiremock-ui-master/src/edikit/theming/index.ts 48B
wiremock-ui-master/src/edikit/theming/index.ts 48B
 wiremock-ui-master/src/edikit/theming/themes/
wiremock-ui-master/src/edikit/theming/themes/ wiremock-ui-master/src/edikit/theming/themes/black.ts 3.88KB
wiremock-ui-master/src/edikit/theming/themes/black.ts 3.88KB
 wiremock-ui-master/src/edikit/theming/themes/index.js 159B
wiremock-ui-master/src/edikit/theming/themes/index.js 159B
 wiremock-ui-master/src/edikit/theming/themes/solarizedDark.ts 3.64KB
wiremock-ui-master/src/edikit/theming/themes/solarizedDark.ts 3.64KB
 wiremock-ui-master/src/edikit/theming/themes/white.ts 4.34KB
wiremock-ui-master/src/edikit/theming/themes/white.ts 4.34KB
 wiremock-ui-master/src/edikit/theming/types.ts 3.2KB
wiremock-ui-master/src/edikit/theming/types.ts 3.2KB
 wiremock-ui-master/src/edikit/tree/
wiremock-ui-master/src/edikit/tree/ wiremock-ui-master/src/edikit/tree/components/
wiremock-ui-master/src/edikit/tree/components/ wiremock-ui-master/src/edikit/tree/components/Tree.tsx 978B
wiremock-ui-master/src/edikit/tree/components/Tree.tsx 978B
 wiremock-ui-master/src/edikit/tree/components/TreeNode.tsx 3.12KB
wiremock-ui-master/src/edikit/tree/components/TreeNode.tsx 3.12KB
 wiremock-ui-master/src/edikit/tree/components/TreeNode_styled.ts 1.6KB
wiremock-ui-master/src/edikit/tree/components/TreeNode_styled.ts 1.6KB
 wiremock-ui-master/src/edikit/tree/components/Tree_styled.tsx 254B
wiremock-ui-master/src/edikit/tree/components/Tree_styled.tsx 254B
 wiremock-ui-master/src/edikit/tree/index.ts 97B
wiremock-ui-master/src/edikit/tree/index.ts 97B
 wiremock-ui-master/src/edikit/tree/lib.ts 724B
wiremock-ui-master/src/edikit/tree/lib.ts 724B
 wiremock-ui-master/src/edikit/tree/types.ts 377B
wiremock-ui-master/src/edikit/tree/types.ts 377B
 wiremock-ui-master/src/edikit/util/
wiremock-ui-master/src/edikit/util/ wiremock-ui-master/src/edikit/util/uuid.ts 297B
wiremock-ui-master/src/edikit/util/uuid.ts 297B
 wiremock-ui-master/src/editorConfig.ts 40B
wiremock-ui-master/src/editorConfig.ts 40B
 wiremock-ui-master/src/globalStyles.ts 1.43KB
wiremock-ui-master/src/globalStyles.ts 1.43KB
 wiremock-ui-master/src/index.tsx 319B
wiremock-ui-master/src/index.tsx 319B
 wiremock-ui-master/src/lib/
wiremock-ui-master/src/lib/ wiremock-ui-master/src/lib/status.ts
wiremock-ui-master/src/lib/status.ts wiremock-ui-master/src/modules/
wiremock-ui-master/src/modules/ wiremock-ui-master/src/modules/core/
wiremock-ui-master/src/modules/core/ wiremock-ui-master/src/modules/core/components/
wiremock-ui-master/src/modules/core/components/ wiremock-ui-master/src/modules/core/components/App.tsx 2.03KB
wiremock-ui-master/src/modules/core/components/App.tsx 2.03KB
 wiremock-ui-master/src/modules/core/components/AppBar.tsx 2.15KB
wiremock-ui-master/src/modules/core/components/AppBar.tsx 2.15KB
 wiremock-ui-master/src/modules/core/components/AppBar_styled.ts 624B
wiremock-ui-master/src/modules/core/components/AppBar_styled.ts 624B
 wiremock-ui-master/src/modules/core/components/App_styled.ts 591B
wiremock-ui-master/src/modules/core/components/App_styled.ts 591B
 wiremock-ui-master/src/modules/core/components/Explorer.tsx 3.82KB
wiremock-ui-master/src/modules/core/components/Explorer.tsx 3.82KB
 wiremock-ui-master/src/modules/core/components/StatusIcon.tsx 1.23KB
wiremock-ui-master/src/modules/core/components/StatusIcon.tsx 1.23KB
 wiremock-ui-master/src/modules/core/components/Tree.ts 456B
wiremock-ui-master/src/modules/core/components/Tree.ts 456B
 wiremock-ui-master/src/modules/core/containers/
wiremock-ui-master/src/modules/core/containers/ wiremock-ui-master/src/modules/core/containers/AppContainer.tsx 877B
wiremock-ui-master/src/modules/core/containers/AppContainer.tsx 877B
 wiremock-ui-master/src/modules/core/containers/ExplorerContainer.ts 2.87KB
wiremock-ui-master/src/modules/core/containers/ExplorerContainer.ts 2.87KB
 wiremock-ui-master/src/modules/core/index.ts 57B
wiremock-ui-master/src/modules/core/index.ts 57B
 wiremock-ui-master/src/modules/core/store/
wiremock-ui-master/src/modules/core/store/ wiremock-ui-master/src/modules/core/store/actions.ts 316B
wiremock-ui-master/src/modules/core/store/actions.ts 316B
 wiremock-ui-master/src/modules/core/store/epics.ts 1.12KB
wiremock-ui-master/src/modules/core/store/epics.ts 1.12KB
 wiremock-ui-master/src/modules/core/store/index.ts 76B
wiremock-ui-master/src/modules/core/store/index.ts 76B
 wiremock-ui-master/src/modules/core/store/reducers.ts 544B
wiremock-ui-master/src/modules/core/store/reducers.ts 544B
 wiremock-ui-master/src/modules/core/store/types.ts 135B
wiremock-ui-master/src/modules/core/store/types.ts 135B
 wiremock-ui-master/src/modules/mappings/
wiremock-ui-master/src/modules/mappings/ wiremock-ui-master/src/modules/mappings/components/
wiremock-ui-master/src/modules/mappings/components/ wiremock-ui-master/src/modules/mappings/components/CreateMapping.tsx 2.02KB
wiremock-ui-master/src/modules/mappings/components/CreateMapping.tsx 2.02KB
 wiremock-ui-master/src/modules/mappings/components/Mapping.tsx 2.57KB
wiremock-ui-master/src/modules/mappings/components/Mapping.tsx 2.57KB
 wiremock-ui-master/src/modules/mappings/components/MappingBar.tsx 3.58KB
wiremock-ui-master/src/modules/mappings/components/MappingBar.tsx 3.58KB
 wiremock-ui-master/src/modules/mappings/components/MappingBuilder.tsx 5.08KB
wiremock-ui-master/src/modules/mappings/components/MappingBuilder.tsx 5.08KB
 wiremock-ui-master/src/modules/mappings/components/MappingIcon.tsx 304B
wiremock-ui-master/src/modules/mappings/components/MappingIcon.tsx 304B
 wiremock-ui-master/src/modules/mappings/components/MappingJsonEditor.tsx 2.12KB
wiremock-ui-master/src/modules/mappings/components/MappingJsonEditor.tsx 2.12KB
 wiremock-ui-master/src/modules/mappings/components/Mapping_styled.ts 812B
wiremock-ui-master/src/modules/mappings/components/Mapping_styled.ts 812B
 wiremock-ui-master/src/modules/mappings/components/builder/
wiremock-ui-master/src/modules/mappings/components/builder/ wiremock-ui-master/src/modules/mappings/components/builder/BuilderRequest.tsx 4.1KB
wiremock-ui-master/src/modules/mappings/components/builder/BuilderRequest.tsx 4.1KB
 wiremock-ui-master/src/modules/mappings/components/builder/BuilderResponse.tsx 1.68KB
wiremock-ui-master/src/modules/mappings/components/builder/BuilderResponse.tsx 1.68KB
 wiremock-ui-master/src/modules/mappings/components/builder/BuilderSectionLabel.tsx 1.87KB
wiremock-ui-master/src/modules/mappings/components/builder/BuilderSectionLabel.tsx 1.87KB
 wiremock-ui-master/src/modules/mappings/components/builder/Builder_styled.ts 234B
wiremock-ui-master/src/modules/mappings/components/builder/Builder_styled.ts 234B
 wiremock-ui-master/src/modules/mappings/components/builder/RequestParams.tsx 5.1KB
wiremock-ui-master/src/modules/mappings/components/builder/RequestParams.tsx 5.1KB
 wiremock-ui-master/src/modules/mappings/components/builder/RequestParamsSwitcher.tsx 2.62KB
wiremock-ui-master/src/modules/mappings/components/builder/RequestParamsSwitcher.tsx 2.62KB
 wiremock-ui-master/src/modules/mappings/components/builder/RequestUrl.tsx 1.38KB
wiremock-ui-master/src/modules/mappings/components/builder/RequestUrl.tsx 1.38KB
 wiremock-ui-master/src/modules/mappings/components/builder/RequestUrlDetails.tsx 2.44KB
wiremock-ui-master/src/modules/mappings/components/builder/RequestUrlDetails.tsx 2.44KB
 wiremock-ui-master/src/modules/mappings/components/builder/ResponseBase.tsx 5.67KB
wiremock-ui-master/src/modules/mappings/components/builder/ResponseBase.tsx 5.67KB
 wiremock-ui-master/src/modules/mappings/containers/
wiremock-ui-master/src/modules/mappings/containers/ wiremock-ui-master/src/modules/mappings/containers/CreateMappingContainer.ts 1.9KB
wiremock-ui-master/src/modules/mappings/containers/CreateMappingContainer.ts 1.9KB
 wiremock-ui-master/src/modules/mappings/containers/MappingContainer.ts 2.21KB
wiremock-ui-master/src/modules/mappings/containers/MappingContainer.ts 2.21KB
 wiremock-ui-master/src/modules/mappings/contentTypes.tsx 1.41KB
wiremock-ui-master/src/modules/mappings/contentTypes.tsx 1.41KB
 wiremock-ui-master/src/modules/mappings/dto.ts 6.66KB
wiremock-ui-master/src/modules/mappings/dto.ts 6.66KB
 wiremock-ui-master/src/modules/mappings/index.ts 100B
wiremock-ui-master/src/modules/mappings/index.ts 100B
 wiremock-ui-master/src/modules/mappings/store/
wiremock-ui-master/src/modules/mappings/store/ wiremock-ui-master/src/modules/mappings/store/actions.spec.ts 5.09KB
wiremock-ui-master/src/modules/mappings/store/actions.spec.ts 5.09KB
 wiremock-ui-master/src/modules/mappings/store/actions.tsx 8.23KB
wiremock-ui-master/src/modules/mappings/store/actions.tsx 8.23KB
 wiremock-ui-master/src/modules/mappings/store/epics.ts 6.34KB
wiremock-ui-master/src/modules/mappings/store/epics.ts 6.34KB
 wiremock-ui-master/src/modules/mappings/store/index.ts 76B
wiremock-ui-master/src/modules/mappings/store/index.ts 76B
 wiremock-ui-master/src/modules/mappings/store/reducers.spec.ts 9.82KB
wiremock-ui-master/src/modules/mappings/store/reducers.spec.ts 9.82KB
 wiremock-ui-master/src/modules/mappings/store/reducers.ts 9.17KB
wiremock-ui-master/src/modules/mappings/store/reducers.ts 9.17KB
 wiremock-ui-master/src/modules/mappings/store/types.ts 1.1KB
wiremock-ui-master/src/modules/mappings/store/types.ts 1.1KB
 wiremock-ui-master/src/modules/mappings/types.ts 3.84KB
wiremock-ui-master/src/modules/mappings/types.ts 3.84KB
 wiremock-ui-master/src/modules/mappings/validation.ts 1.23KB
wiremock-ui-master/src/modules/mappings/validation.ts 1.23KB
 wiremock-ui-master/src/modules/servers/
wiremock-ui-master/src/modules/servers/ wiremock-ui-master/src/modules/servers/components/
wiremock-ui-master/src/modules/servers/components/ wiremock-ui-master/src/modules/servers/components/CreateServer.tsx 6.64KB
wiremock-ui-master/src/modules/servers/components/CreateServer.tsx 6.64KB
 wiremock-ui-master/src/modules/servers/components/CreateServer_styled.ts 779B
wiremock-ui-master/src/modules/servers/components/CreateServer_styled.ts 779B
 wiremock-ui-master/src/modules/servers/containers/
wiremock-ui-master/src/modules/servers/containers/ wiremock-ui-master/src/modules/servers/containers/CreateServerContainer.ts 461B
wiremock-ui-master/src/modules/servers/containers/CreateServerContainer.ts 461B
 wiremock-ui-master/src/modules/servers/contentTypes.tsx 619B
wiremock-ui-master/src/modules/servers/contentTypes.tsx 619B
 wiremock-ui-master/src/modules/servers/index.ts 78B
wiremock-ui-master/src/modules/servers/index.ts 78B
 wiremock-ui-master/src/modules/servers/store/
wiremock-ui-master/src/modules/servers/store/ wiremock-ui-master/src/modules/servers/store/actions.tsx 1.76KB
wiremock-ui-master/src/modules/servers/store/actions.tsx 1.76KB
 wiremock-ui-master/src/modules/servers/store/epics.ts 724B
wiremock-ui-master/src/modules/servers/store/epics.ts 724B
 wiremock-ui-master/src/modules/servers/store/index.ts 99B
wiremock-ui-master/src/modules/servers/store/index.ts 99B
 wiremock-ui-master/src/modules/servers/store/reducer.ts 1.05KB
wiremock-ui-master/src/modules/servers/store/reducer.ts 1.05KB
 wiremock-ui-master/src/modules/servers/store/types.ts 269B
wiremock-ui-master/src/modules/servers/store/types.ts 269B
 wiremock-ui-master/src/modules/servers/types.ts 211B
wiremock-ui-master/src/modules/servers/types.ts 211B
 wiremock-ui-master/src/modules/settings/
wiremock-ui-master/src/modules/settings/ wiremock-ui-master/src/modules/settings/components/
wiremock-ui-master/src/modules/settings/components/ wiremock-ui-master/src/modules/settings/components/Settings.tsx 1.1KB
wiremock-ui-master/src/modules/settings/components/Settings.tsx 1.1KB
 wiremock-ui-master/src/modules/settings/components/SettingsIcon.tsx 434B
wiremock-ui-master/src/modules/settings/components/SettingsIcon.tsx 434B
 wiremock-ui-master/src/modules/settings/components/Settings_styled.ts 775B
wiremock-ui-master/src/modules/settings/components/Settings_styled.ts 775B
 wiremock-ui-master/src/modules/settings/containers/
wiremock-ui-master/src/modules/settings/containers/ wiremock-ui-master/src/modules/settings/containers/SettingsContainer.ts 607B
wiremock-ui-master/src/modules/settings/containers/SettingsContainer.ts 607B
 wiremock-ui-master/src/modules/settings/contentTypes.tsx 336B
wiremock-ui-master/src/modules/settings/contentTypes.tsx 336B
 wiremock-ui-master/src/modules/settings/index.ts 79B
wiremock-ui-master/src/modules/settings/index.ts 79B
 wiremock-ui-master/src/modules/settings/store/
wiremock-ui-master/src/modules/settings/store/ wiremock-ui-master/src/modules/settings/store/actions.ts 1.03KB
wiremock-ui-master/src/modules/settings/store/actions.ts 1.03KB
 wiremock-ui-master/src/modules/settings/store/index.ts 52B
wiremock-ui-master/src/modules/settings/store/index.ts 52B
 wiremock-ui-master/src/modules/settings/store/reducers.ts 869B
wiremock-ui-master/src/modules/settings/store/reducers.ts 869B
 wiremock-ui-master/src/modules/settings/store/types.ts 240B
wiremock-ui-master/src/modules/settings/store/types.ts 240B
 wiremock-ui-master/src/modules/settings/types.ts 48B
wiremock-ui-master/src/modules/settings/types.ts 48B
 wiremock-ui-master/src/store.ts 1.38KB
wiremock-ui-master/src/store.ts 1.38KB
 wiremock-ui-master/src/themes.ts 252B
wiremock-ui-master/src/themes.ts 252B
 wiremock-ui-master/src/types.ts 97B
wiremock-ui-master/src/types.ts 97B
 wiremock-ui-master/tsconfig.json 700B
wiremock-ui-master/tsconfig.json 700B
 wiremock-ui-master/tsconfig.prod.json 34B
wiremock-ui-master/tsconfig.prod.json 34B
 wiremock-ui-master/tsconfig.test.json 87B
wiremock-ui-master/tsconfig.test.json 87B
 wiremock-ui-master/tslint.json 681B
wiremock-ui-master/tslint.json 681B
 wiremock-ui-master/yarn.lock 266.91KB
wiremock-ui-master/yarn.lock 266.91KB
2024年08月19日ModStartCMS发布v8.8.0版本,增加了以下37个特性:
[新功能] 后台首页报表统计功能升级
[新功能] CheckBox 组件支持表单最小宽度设置,支持更多选项传入方式
[新功能] Grid 表格操作支持底部操作区域(方法 footOperatePrepend)
[新功能] URL安全的 Base64 编码和解码方法
[新功能] 项目静态资源文件增加 .nvmrc 文件,方便开发者使用 nvm 管理 node 版本
[新功能] Json 组件 API 数据配置显示优化
[新功能] 参数占位处理工具类 ParamUtil ,支持处理参数占位符
[新功能] Grid 增加 hookPreQuery 支持数据查询前的钩子处理
[新功能] Grid 批量操作弹窗支持自定义大小 ( data-dialog-width、data-dialog-width 属性)
[新功能] 用户文件、图片上传支持前端直传云存储(需要安装模块支持)
[新功能] ComplexFields 组件支持图片链接字段类型
[新功能] Grid 增改差页面支持标题自
【豆瓣读书浏览器插件 - Douban Book+】一键展示豆瓣读书页面上的丰富在线资源链接,让您发现心仪好书时即刻开启阅读之旅,方便快捷,触手可及。
java网络购物中心项目源码,包含全量功能源码,及相关文档说明,供大家学习使用!

arduino单个舵机控制源码
20220911215722166290464269228.zip
BigData数据示例补充
BigData数据示例.zip
navicat prenium.zip