:
rlcard-showdown-master.zip
资源介绍:
rlcard-showdown-master.zip
# RLCard Showdown
This is the GUI support for the [RLCard](https://github.com/datamllab/rlcard) project and [DouZero](https://github.com/kwai/DouZero) project. RLCard-Showdown provides evaluation and visualization tools to help understand the performance of the agents. It includes a replay module, where you can analyze the replays, and a PvE module, where you can play with the AI interactively. Currently, we only support Leduc Hold'em and Dou Dizhu. The frontend is developed with [React](https://reactjs.org/). The backend is based on [Django](https://www.djangoproject.com/) and [Flask](https://flask.palletsprojects.com/). Have fun!
* Official Website: [http://www.rlcard.org](http://www.rlcard.org)
* Tutorial in Jupyter Notebook: [https://github.com/datamllab/rlcard-tutorial](https://github.com/datamllab/rlcard-tutorial)
* Paper: [https://www.ijcai.org/Proceedings/2020/764](https://www.ijcai.org/Proceedings/2020/764)
* Document: [Click Here](docs/README.md)
* Online Demo with DouZero: [https://www.douzero.org/](https://www.douzero.org/)
* Miscellaneous Resources: Have you heard of data-centric AI? Please check out our [data-centric AI survey](https://arxiv.org/abs/2303.10158) and [awesome data-centric AI resources](https://github.com/daochenzha/data-centric-AI)!
## Cite this work
Zha, Daochen, et al. "RLCard: A Platform for Reinforcement Learning in Card Games." IJCAI. 2020.
```bibtex
@inproceedings{zha2020rlcard,
title={RLCard: A Platform for Reinforcement Learning in Card Games},
author={Zha, Daochen and Lai, Kwei-Herng and Huang, Songyi and Cao, Yuanpu and Reddy, Keerthana and Vargas, Juan and Nguyen, Alex and Wei, Ruzhe and Guo, Junyu and Hu, Xia},
booktitle={IJCAI},
year={2020}
}
```
## Installation
RLCard-Showdown has separated frontend and backend. The frontend is built with React and the backend is based on Django and Flask.
### Prerequisite
To set up the frontend, you should make sure you have [Node.js](https://nodejs.org/) and NPM installed. Normally you just need to manually install Node.js, and the NPM package would be automatically installed together with Node.js for you. Please refer to its official website for installation of Node.js.
You can run the following commands to verify the installation
```
node -v
npm -v
```
For backend, make sure that you have **Python 3.6+** and **pip** installed.
### Install Frontend and Backend
The frontend can be installed with the help of NPM:
```
git clone -b master --single-branch --depth=1 https://github.com/datamllab/rlcard-showdown.git
cd rlcard-showdown
npm install
```
The backend of leaderboard can be installed with
```
pip3 install -r requirements.txt
cd server
python3 manage.py migrate
cd ..
```
### Run RLCard-Showdown
1. Launch the backend of leaderboard with
```
cd server
python3 manage.py runserver
```
2. Download the pre-trained models in [Google Drive](https://drive.google.com/file/d/1zx-20xNBDbCFd8GWhZFUkl07lofbNHpy/view?usp=sharing) or [百度网盘](https://pan.baidu.com/s/12MgxVBBz4mgitT74quSWfw) 提取码: qh6s. Extract it in `pve_server/pretrained`.
In a new terminal, start the PvE server (i.e., human vs AI) of DouZero with
```
cd pve_server
python3 run_douzero.py
```
Alternatively, you can start the PvE server interfaced with RLCard:
```
cd pve_server
python3 run_dmc.py
```
They are conceptually the same with minor differences in state representation and training time of the pre-trained models (DouZero is fully trained with more than a month, while DMC in RLCard is only trained for hours).
3. Run the following command in another new terminal under the project folder to start frontend:
```
npm start
```
You can view leaderboard at [http://127.0.0.1:3000/](http://127.0.0.1:3000/) and PvE demo of Dou Dizhu at [http://127.0.0.1:3000/pve/doudizhu-demo](http://127.0.0.1:3000/pve/doudizhu-demo). The backend of leaderboard will run in [http://127.0.0.1:8000/](http://127.0.0.1:8000/). The PvE backend will run in [http://127.0.0.1:5000/](http://127.0.0.1:5000/).
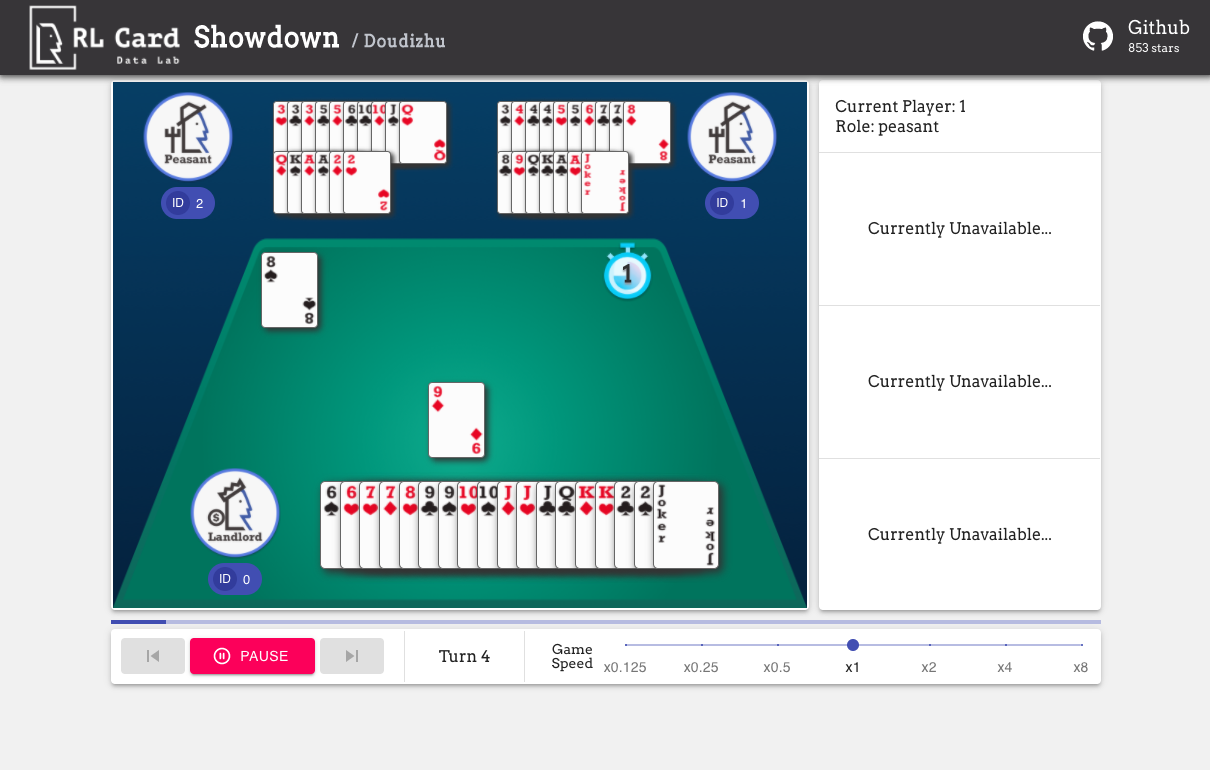
## Demos




## Contact Us
If you have any questions or feedback, feel free to drop an email to [Songyi Huang](https://github.com/hsywhu) for the frontend or [Daochen Zha](https://github.com/daochenzha) for backend.
## Acknowledgements
We would like to thank JJ World Network Technology Co., LTD for the generous support, [Chieh-An Tsai](https://anntsai.myportfolio.com/) for user interface design, and [Lei Pan](https://github.com/lpan18) for the help in visualizations.
资源文件列表:
 rlcard-showdown-master/
rlcard-showdown-master/ rlcard-showdown-master/.eslintrc 303B
rlcard-showdown-master/.eslintrc 303B
 rlcard-showdown-master/.gitignore 425B
rlcard-showdown-master/.gitignore 425B
 rlcard-showdown-master/.prettierignore 45B
rlcard-showdown-master/.prettierignore 45B
 rlcard-showdown-master/.prettierrc 90B
rlcard-showdown-master/.prettierrc 90B
 rlcard-showdown-master/README.md 4.81KB
rlcard-showdown-master/README.md 4.81KB
 rlcard-showdown-master/docs/
rlcard-showdown-master/docs/ rlcard-showdown-master/docs/README.md 112B
rlcard-showdown-master/docs/README.md 112B
 rlcard-showdown-master/docs/guide.md 601B
rlcard-showdown-master/docs/guide.md 601B
 rlcard-showdown-master/docs/imgs/
rlcard-showdown-master/docs/imgs/ rlcard-showdown-master/docs/imgs/doudizhu-replay.png 272.53KB
rlcard-showdown-master/docs/imgs/doudizhu-replay.png 272.53KB
 rlcard-showdown-master/docs/imgs/leaderboards.png 102.08KB
rlcard-showdown-master/docs/imgs/leaderboards.png 102.08KB
 rlcard-showdown-master/docs/imgs/leduc-replay.png 288.43KB
rlcard-showdown-master/docs/imgs/leduc-replay.png 288.43KB
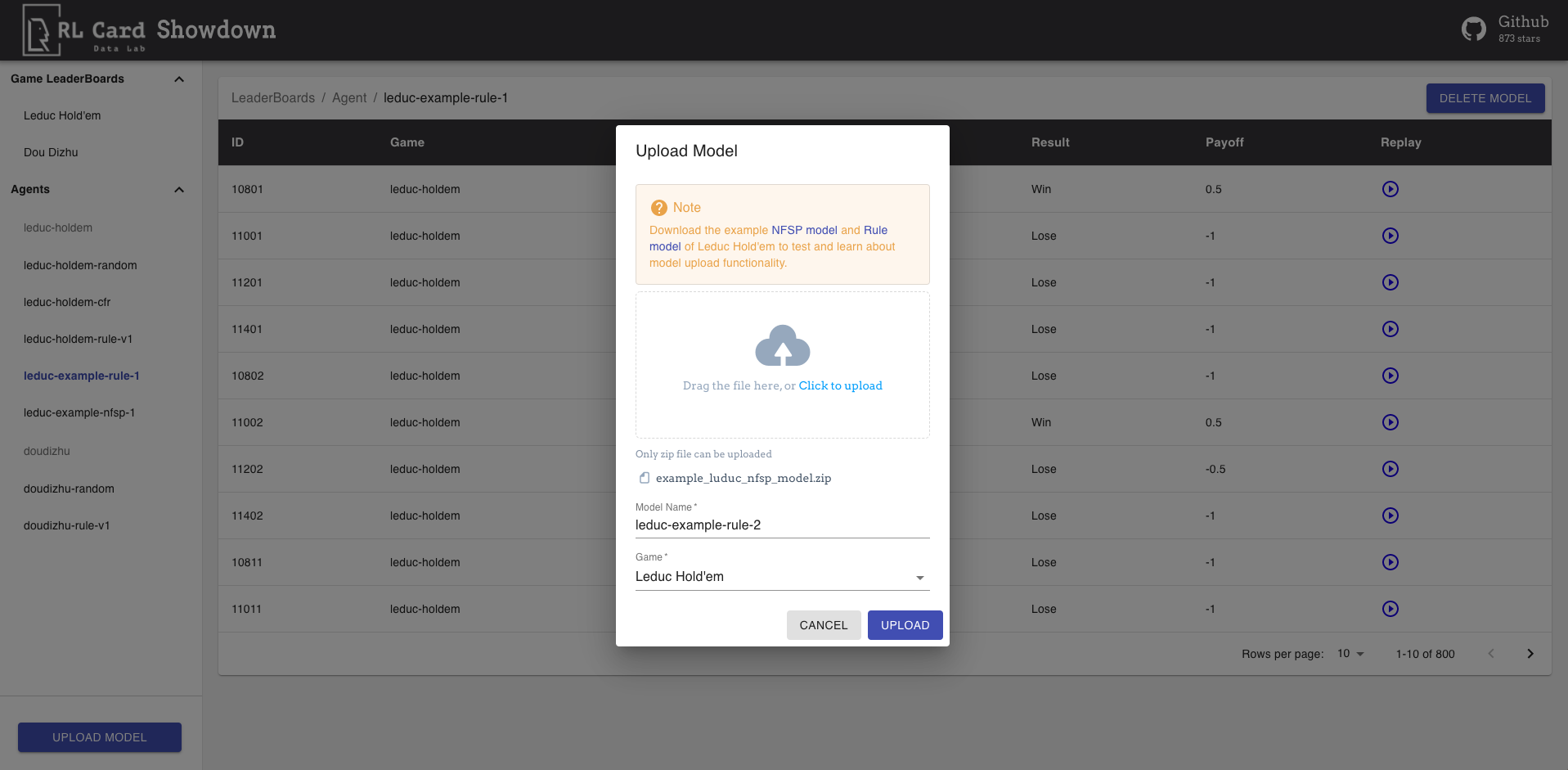
 rlcard-showdown-master/docs/imgs/upload.png 173.59KB
rlcard-showdown-master/docs/imgs/upload.png 173.59KB
 rlcard-showdown-master/docs/leaderboard_api.md 7.8KB
rlcard-showdown-master/docs/leaderboard_api.md 7.8KB
 rlcard-showdown-master/package.json 1.06KB
rlcard-showdown-master/package.json 1.06KB
 rlcard-showdown-master/public/
rlcard-showdown-master/public/ rlcard-showdown-master/public/favicon.ico 16.56KB
rlcard-showdown-master/public/favicon.ico 16.56KB
 rlcard-showdown-master/public/index.html 1.69KB
rlcard-showdown-master/public/index.html 1.69KB
 rlcard-showdown-master/public/logo192.png 5.22KB
rlcard-showdown-master/public/logo192.png 5.22KB
 rlcard-showdown-master/public/logo512.png 9.44KB
rlcard-showdown-master/public/logo512.png 9.44KB
 rlcard-showdown-master/public/manifest.json 492B
rlcard-showdown-master/public/manifest.json 492B
 rlcard-showdown-master/public/robots.txt 57B
rlcard-showdown-master/public/robots.txt 57B
 rlcard-showdown-master/pve_server/
rlcard-showdown-master/pve_server/ rlcard-showdown-master/pve_server/.gitignore 57B
rlcard-showdown-master/pve_server/.gitignore 57B
 rlcard-showdown-master/pve_server/deep.py 11.82KB
rlcard-showdown-master/pve_server/deep.py 11.82KB
 rlcard-showdown-master/pve_server/models.py 2.03KB
rlcard-showdown-master/pve_server/models.py 2.03KB
 rlcard-showdown-master/pve_server/pretrained/
rlcard-showdown-master/pve_server/pretrained/ rlcard-showdown-master/pve_server/pretrained/put_pretrained_models_here
rlcard-showdown-master/pve_server/pretrained/put_pretrained_models_here rlcard-showdown-master/pve_server/run_dmc.py 17.22KB
rlcard-showdown-master/pve_server/run_dmc.py 17.22KB
 rlcard-showdown-master/pve_server/run_douzero.py 10.84KB
rlcard-showdown-master/pve_server/run_douzero.py 10.84KB
 rlcard-showdown-master/pve_server/utils/
rlcard-showdown-master/pve_server/utils/ rlcard-showdown-master/pve_server/utils/move_detector.py 3.75KB
rlcard-showdown-master/pve_server/utils/move_detector.py 3.75KB
 rlcard-showdown-master/pve_server/utils/move_generator.py 7.35KB
rlcard-showdown-master/pve_server/utils/move_generator.py 7.35KB
 rlcard-showdown-master/pve_server/utils/move_selector.py 3KB
rlcard-showdown-master/pve_server/utils/move_selector.py 3KB
 rlcard-showdown-master/pve_server/utils/utils.py 628B
rlcard-showdown-master/pve_server/utils/utils.py 628B
 rlcard-showdown-master/requirements.txt 86B
rlcard-showdown-master/requirements.txt 86B
 rlcard-showdown-master/server/
rlcard-showdown-master/server/ rlcard-showdown-master/server/manage.py 626B
rlcard-showdown-master/server/manage.py 626B
 rlcard-showdown-master/server/media/
rlcard-showdown-master/server/media/ rlcard-showdown-master/server/media/example_agents/
rlcard-showdown-master/server/media/example_agents/ rlcard-showdown-master/server/media/example_agents/leduc_holdem_dqn.zip 766.97KB
rlcard-showdown-master/server/media/example_agents/leduc_holdem_dqn.zip 766.97KB
 rlcard-showdown-master/server/server/
rlcard-showdown-master/server/server/ rlcard-showdown-master/server/server/__init__.py
rlcard-showdown-master/server/server/__init__.py rlcard-showdown-master/server/server/settings.py 3.23KB
rlcard-showdown-master/server/server/settings.py 3.23KB
 rlcard-showdown-master/server/server/urls.py 810B
rlcard-showdown-master/server/server/urls.py 810B
 rlcard-showdown-master/server/server/wsgi.py 389B
rlcard-showdown-master/server/server/wsgi.py 389B
 rlcard-showdown-master/server/tournament/
rlcard-showdown-master/server/tournament/ rlcard-showdown-master/server/tournament/__init__.py
rlcard-showdown-master/server/tournament/__init__.py rlcard-showdown-master/server/tournament/admin.py 63B
rlcard-showdown-master/server/tournament/admin.py 63B
 rlcard-showdown-master/server/tournament/apps.py 95B
rlcard-showdown-master/server/tournament/apps.py 95B
 rlcard-showdown-master/server/tournament/migrations/
rlcard-showdown-master/server/tournament/migrations/ rlcard-showdown-master/server/tournament/migrations/0001_initial.py 1.66KB
rlcard-showdown-master/server/tournament/migrations/0001_initial.py 1.66KB
 rlcard-showdown-master/server/tournament/migrations/__init__.py
rlcard-showdown-master/server/tournament/migrations/__init__.py rlcard-showdown-master/server/tournament/models.py 1.12KB
rlcard-showdown-master/server/tournament/models.py 1.12KB
 rlcard-showdown-master/server/tournament/rlcard_wrap/
rlcard-showdown-master/server/tournament/rlcard_wrap/ rlcard-showdown-master/server/tournament/rlcard_wrap/__init__.py 693B
rlcard-showdown-master/server/tournament/rlcard_wrap/__init__.py 693B
 rlcard-showdown-master/server/tournament/rlcard_wrap/doudizhu_random_model.py 1.2KB
rlcard-showdown-master/server/tournament/rlcard_wrap/doudizhu_random_model.py 1.2KB
 rlcard-showdown-master/server/tournament/rlcard_wrap/leduc_holdem_random_model.py 1.22KB
rlcard-showdown-master/server/tournament/rlcard_wrap/leduc_holdem_random_model.py 1.22KB
 rlcard-showdown-master/server/tournament/tests.py 60B
rlcard-showdown-master/server/tournament/tests.py 60B
 rlcard-showdown-master/server/tournament/tournament.py 7.09KB
rlcard-showdown-master/server/tournament/tournament.py 7.09KB
 rlcard-showdown-master/server/tournament/urls.py 826B
rlcard-showdown-master/server/tournament/urls.py 826B
 rlcard-showdown-master/server/tournament/views.py 8.64KB
rlcard-showdown-master/server/tournament/views.py 8.64KB
 rlcard-showdown-master/src/
rlcard-showdown-master/src/ rlcard-showdown-master/src/App.js 1.25KB
rlcard-showdown-master/src/App.js 1.25KB
 rlcard-showdown-master/src/assets/
rlcard-showdown-master/src/assets/ rlcard-showdown-master/src/assets/cards.css 30.82KB
rlcard-showdown-master/src/assets/cards.css 30.82KB
 rlcard-showdown-master/src/assets/doudizhu.scss 5.8KB
rlcard-showdown-master/src/assets/doudizhu.scss 5.8KB
 rlcard-showdown-master/src/assets/faces/
rlcard-showdown-master/src/assets/faces/ rlcard-showdown-master/src/assets/faces/JC.gif 13.53KB
rlcard-showdown-master/src/assets/faces/JC.gif 13.53KB
 rlcard-showdown-master/src/assets/faces/JD.gif 12.48KB
rlcard-showdown-master/src/assets/faces/JD.gif 12.48KB
 rlcard-showdown-master/src/assets/faces/JH.gif 12.53KB
rlcard-showdown-master/src/assets/faces/JH.gif 12.53KB
 rlcard-showdown-master/src/assets/faces/JS.gif 15.23KB
rlcard-showdown-master/src/assets/faces/JS.gif 15.23KB
 rlcard-showdown-master/src/assets/faces/KC.gif 14.58KB
rlcard-showdown-master/src/assets/faces/KC.gif 14.58KB
 rlcard-showdown-master/src/assets/faces/KD.gif 13.36KB
rlcard-showdown-master/src/assets/faces/KD.gif 13.36KB
 rlcard-showdown-master/src/assets/faces/KH.gif 12.87KB
rlcard-showdown-master/src/assets/faces/KH.gif 12.87KB
 rlcard-showdown-master/src/assets/faces/KS.gif 14.52KB
rlcard-showdown-master/src/assets/faces/KS.gif 14.52KB
 rlcard-showdown-master/src/assets/faces/QC.gif 12.83KB
rlcard-showdown-master/src/assets/faces/QC.gif 12.83KB
 rlcard-showdown-master/src/assets/faces/QD.gif 12.55KB
rlcard-showdown-master/src/assets/faces/QD.gif 12.55KB
 rlcard-showdown-master/src/assets/faces/QH.gif 14.12KB
rlcard-showdown-master/src/assets/faces/QH.gif 14.12KB
 rlcard-showdown-master/src/assets/faces/QS.gif 13.76KB
rlcard-showdown-master/src/assets/faces/QS.gif 13.76KB
 rlcard-showdown-master/src/assets/faces/README 174B
rlcard-showdown-master/src/assets/faces/README 174B
 rlcard-showdown-master/src/assets/faces/custom/
rlcard-showdown-master/src/assets/faces/custom/ rlcard-showdown-master/src/assets/faces/custom/Poker_C10.png 4.79KB
rlcard-showdown-master/src/assets/faces/custom/Poker_C10.png 4.79KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_C2.png 4.47KB
rlcard-showdown-master/src/assets/faces/custom/Poker_C2.png 4.47KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_C3.png 4.77KB
rlcard-showdown-master/src/assets/faces/custom/Poker_C3.png 4.77KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_C4.png 3.84KB
rlcard-showdown-master/src/assets/faces/custom/Poker_C4.png 3.84KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_C5.png 4.45KB
rlcard-showdown-master/src/assets/faces/custom/Poker_C5.png 4.45KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_C6.png 4.97KB
rlcard-showdown-master/src/assets/faces/custom/Poker_C6.png 4.97KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_C7.png 4KB
rlcard-showdown-master/src/assets/faces/custom/Poker_C7.png 4KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_C8.png 4.95KB
rlcard-showdown-master/src/assets/faces/custom/Poker_C8.png 4.95KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_C9.png 4.95KB
rlcard-showdown-master/src/assets/faces/custom/Poker_C9.png 4.95KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_CA.png 4.27KB
rlcard-showdown-master/src/assets/faces/custom/Poker_CA.png 4.27KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_CJ.png 3.57KB
rlcard-showdown-master/src/assets/faces/custom/Poker_CJ.png 3.57KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_CK.png 4.09KB
rlcard-showdown-master/src/assets/faces/custom/Poker_CK.png 4.09KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_CQ.png 5.27KB
rlcard-showdown-master/src/assets/faces/custom/Poker_CQ.png 5.27KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_D10.png 4.76KB
rlcard-showdown-master/src/assets/faces/custom/Poker_D10.png 4.76KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_D2.png 4.42KB
rlcard-showdown-master/src/assets/faces/custom/Poker_D2.png 4.42KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_D3.png 4.7KB
rlcard-showdown-master/src/assets/faces/custom/Poker_D3.png 4.7KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_D4.png 3.82KB
rlcard-showdown-master/src/assets/faces/custom/Poker_D4.png 3.82KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_D5.png 4.39KB
rlcard-showdown-master/src/assets/faces/custom/Poker_D5.png 4.39KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_D6.png 4.9KB
rlcard-showdown-master/src/assets/faces/custom/Poker_D6.png 4.9KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_D7.png 3.94KB
rlcard-showdown-master/src/assets/faces/custom/Poker_D7.png 3.94KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_D8.png 4.86KB
rlcard-showdown-master/src/assets/faces/custom/Poker_D8.png 4.86KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_D9.png 4.91KB
rlcard-showdown-master/src/assets/faces/custom/Poker_D9.png 4.91KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_DA.png 4.22KB
rlcard-showdown-master/src/assets/faces/custom/Poker_DA.png 4.22KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_DJ.png 3.53KB
rlcard-showdown-master/src/assets/faces/custom/Poker_DJ.png 3.53KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_DK.png 4.07KB
rlcard-showdown-master/src/assets/faces/custom/Poker_DK.png 4.07KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_DQ.png 5.22KB
rlcard-showdown-master/src/assets/faces/custom/Poker_DQ.png 5.22KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_H10.png 4.51KB
rlcard-showdown-master/src/assets/faces/custom/Poker_H10.png 4.51KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_H2.png 4.16KB
rlcard-showdown-master/src/assets/faces/custom/Poker_H2.png 4.16KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_H3.png 4.44KB
rlcard-showdown-master/src/assets/faces/custom/Poker_H3.png 4.44KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_H4.png 3.54KB
rlcard-showdown-master/src/assets/faces/custom/Poker_H4.png 3.54KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_H5.png 4.13KB
rlcard-showdown-master/src/assets/faces/custom/Poker_H5.png 4.13KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_H6.png 4.65KB
rlcard-showdown-master/src/assets/faces/custom/Poker_H6.png 4.65KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_H7.png 3.66KB
rlcard-showdown-master/src/assets/faces/custom/Poker_H7.png 3.66KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_H8.png 4.61KB
rlcard-showdown-master/src/assets/faces/custom/Poker_H8.png 4.61KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_H9.png 4.64KB
rlcard-showdown-master/src/assets/faces/custom/Poker_H9.png 4.64KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_HA.png 3.96KB
rlcard-showdown-master/src/assets/faces/custom/Poker_HA.png 3.96KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_HJ.png 3.25KB
rlcard-showdown-master/src/assets/faces/custom/Poker_HJ.png 3.25KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_HK.png 3.79KB
rlcard-showdown-master/src/assets/faces/custom/Poker_HK.png 3.79KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_HQ.png 4.94KB
rlcard-showdown-master/src/assets/faces/custom/Poker_HQ.png 4.94KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_Joker_B.png 4.15KB
rlcard-showdown-master/src/assets/faces/custom/Poker_Joker_B.png 4.15KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_Joker_R.png 4.13KB
rlcard-showdown-master/src/assets/faces/custom/Poker_Joker_R.png 4.13KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_S10.png 5.25KB
rlcard-showdown-master/src/assets/faces/custom/Poker_S10.png 5.25KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_S2.png 4.94KB
rlcard-showdown-master/src/assets/faces/custom/Poker_S2.png 4.94KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_S3.png 5.23KB
rlcard-showdown-master/src/assets/faces/custom/Poker_S3.png 5.23KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_S4.png 4.33KB
rlcard-showdown-master/src/assets/faces/custom/Poker_S4.png 4.33KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_S5.png 4.92KB
rlcard-showdown-master/src/assets/faces/custom/Poker_S5.png 4.92KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_S6.png 5.44KB
rlcard-showdown-master/src/assets/faces/custom/Poker_S6.png 5.44KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_S7.png 4.47KB
rlcard-showdown-master/src/assets/faces/custom/Poker_S7.png 4.47KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_S8.png 5.4KB
rlcard-showdown-master/src/assets/faces/custom/Poker_S8.png 5.4KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_S9.png 5.42KB
rlcard-showdown-master/src/assets/faces/custom/Poker_S9.png 5.42KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_SA.png 4.75KB
rlcard-showdown-master/src/assets/faces/custom/Poker_SA.png 4.75KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_SJ.png 4.06KB
rlcard-showdown-master/src/assets/faces/custom/Poker_SJ.png 4.06KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_SK.png 4.58KB
rlcard-showdown-master/src/assets/faces/custom/Poker_SK.png 4.58KB
 rlcard-showdown-master/src/assets/faces/custom/Poker_SQ.png 5.73KB
rlcard-showdown-master/src/assets/faces/custom/Poker_SQ.png 5.73KB
 rlcard-showdown-master/src/assets/faces/joker.gif 5.6KB
rlcard-showdown-master/src/assets/faces/joker.gif 5.6KB
 rlcard-showdown-master/src/assets/faces/pokerback.png 32.74KB
rlcard-showdown-master/src/assets/faces/pokerback.png 32.74KB
 rlcard-showdown-master/src/assets/gameview.scss 9.05KB
rlcard-showdown-master/src/assets/gameview.scss 9.05KB
 rlcard-showdown-master/src/assets/images/
rlcard-showdown-master/src/assets/images/ rlcard-showdown-master/src/assets/images/Actions/
rlcard-showdown-master/src/assets/images/Actions/ rlcard-showdown-master/src/assets/images/Actions/call.png 51.25KB
rlcard-showdown-master/src/assets/images/Actions/call.png 51.25KB
 rlcard-showdown-master/src/assets/images/Actions/call_u.png 41.82KB
rlcard-showdown-master/src/assets/images/Actions/call_u.png 41.82KB
 rlcard-showdown-master/src/assets/images/Actions/check.png 52.79KB
rlcard-showdown-master/src/assets/images/Actions/check.png 52.79KB
 rlcard-showdown-master/src/assets/images/Actions/check_u.png 42.87KB
rlcard-showdown-master/src/assets/images/Actions/check_u.png 42.87KB
 rlcard-showdown-master/src/assets/images/Actions/fold.png 50.29KB
rlcard-showdown-master/src/assets/images/Actions/fold.png 50.29KB
 rlcard-showdown-master/src/assets/images/Actions/fold_u.png 41.23KB
rlcard-showdown-master/src/assets/images/Actions/fold_u.png 41.23KB
 rlcard-showdown-master/src/assets/images/Actions/raise.png 52.5KB
rlcard-showdown-master/src/assets/images/Actions/raise.png 52.5KB
 rlcard-showdown-master/src/assets/images/Actions/raise_u.png 42.37KB
rlcard-showdown-master/src/assets/images/Actions/raise_u.png 42.37KB
 rlcard-showdown-master/src/assets/images/Portrait/
rlcard-showdown-master/src/assets/images/Portrait/ rlcard-showdown-master/src/assets/images/Portrait/Landlord.png 44KB
rlcard-showdown-master/src/assets/images/Portrait/Landlord.png 44KB
 rlcard-showdown-master/src/assets/images/Portrait/Landlord_wName.png 55.2KB
rlcard-showdown-master/src/assets/images/Portrait/Landlord_wName.png 55.2KB
 rlcard-showdown-master/src/assets/images/Portrait/Peasant_wName.png 50.84KB
rlcard-showdown-master/src/assets/images/Portrait/Peasant_wName.png 50.84KB
 rlcard-showdown-master/src/assets/images/Portrait/Player.png 35.02KB
rlcard-showdown-master/src/assets/images/Portrait/Player.png 35.02KB
 rlcard-showdown-master/src/assets/images/Portrait/Player1.png 46.2KB
rlcard-showdown-master/src/assets/images/Portrait/Player1.png 46.2KB
 rlcard-showdown-master/src/assets/images/Portrait/Player2.png 47.08KB
rlcard-showdown-master/src/assets/images/Portrait/Player2.png 47.08KB
 rlcard-showdown-master/src/assets/images/Portrait/Player3.png 47.16KB
rlcard-showdown-master/src/assets/images/Portrait/Player3.png 47.16KB
 rlcard-showdown-master/src/assets/images/Portrait/Pleasant.png 38.94KB
rlcard-showdown-master/src/assets/images/Portrait/Pleasant.png 38.94KB
 rlcard-showdown-master/src/assets/images/Tokens/
rlcard-showdown-master/src/assets/images/Tokens/ rlcard-showdown-master/src/assets/images/Tokens/Token_1.png 7.78KB
rlcard-showdown-master/src/assets/images/Tokens/Token_1.png 7.78KB
 rlcard-showdown-master/src/assets/images/Tokens/Token_10.png 8.23KB
rlcard-showdown-master/src/assets/images/Tokens/Token_10.png 8.23KB
 rlcard-showdown-master/src/assets/images/Tokens/Token_100.png 7.92KB
rlcard-showdown-master/src/assets/images/Tokens/Token_100.png 7.92KB
 rlcard-showdown-master/src/assets/images/Tokens/Token_25.png 8.87KB
rlcard-showdown-master/src/assets/images/Tokens/Token_25.png 8.87KB
 rlcard-showdown-master/src/assets/images/Tokens/Token_5.png 8.41KB
rlcard-showdown-master/src/assets/images/Tokens/Token_5.png 8.41KB
 rlcard-showdown-master/src/assets/images/Tokens/Token_Black_100.png 7.92KB
rlcard-showdown-master/src/assets/images/Tokens/Token_Black_100.png 7.92KB
 rlcard-showdown-master/src/assets/images/Tokens/Token_Blue_10.png 8.23KB
rlcard-showdown-master/src/assets/images/Tokens/Token_Blue_10.png 8.23KB
 rlcard-showdown-master/src/assets/images/Tokens/Token_Green_25.png 8.87KB
rlcard-showdown-master/src/assets/images/Tokens/Token_Green_25.png 8.87KB
 rlcard-showdown-master/src/assets/images/Tokens/Token_Red_5.png 8.41KB
rlcard-showdown-master/src/assets/images/Tokens/Token_Red_5.png 8.41KB
 rlcard-showdown-master/src/assets/images/Tokens/Token_White_1.png 7.78KB
rlcard-showdown-master/src/assets/images/Tokens/Token_White_1.png 7.78KB
 rlcard-showdown-master/src/assets/images/gameboard.png 697.03KB
rlcard-showdown-master/src/assets/images/gameboard.png 697.03KB
 rlcard-showdown-master/src/assets/images/logo_white.png 7.27KB
rlcard-showdown-master/src/assets/images/logo_white.png 7.27KB
 rlcard-showdown-master/src/assets/images/table.png 525.93KB
rlcard-showdown-master/src/assets/images/table.png 525.93KB
 rlcard-showdown-master/src/assets/images/timer.png 12.67KB
rlcard-showdown-master/src/assets/images/timer.png 12.67KB
 rlcard-showdown-master/src/assets/index.scss 1.08KB
rlcard-showdown-master/src/assets/index.scss 1.08KB
 rlcard-showdown-master/src/assets/leducholdem.scss 4.86KB
rlcard-showdown-master/src/assets/leducholdem.scss 4.86KB
 rlcard-showdown-master/src/components/
rlcard-showdown-master/src/components/ rlcard-showdown-master/src/components/GameBoard/
rlcard-showdown-master/src/components/GameBoard/ rlcard-showdown-master/src/components/GameBoard/DoudizhuGameBoard.js 22.15KB
rlcard-showdown-master/src/components/GameBoard/DoudizhuGameBoard.js 22.15KB
 rlcard-showdown-master/src/components/GameBoard/LeducHoldemGameBoard.js 8.5KB
rlcard-showdown-master/src/components/GameBoard/LeducHoldemGameBoard.js 8.5KB
 rlcard-showdown-master/src/components/GameBoard/index.js 163B
rlcard-showdown-master/src/components/GameBoard/index.js 163B
 rlcard-showdown-master/src/components/MenuBar.js 17.68KB
rlcard-showdown-master/src/components/MenuBar.js 17.68KB
 rlcard-showdown-master/src/components/Navbar.js 1.5KB
rlcard-showdown-master/src/components/Navbar.js 1.5KB
 rlcard-showdown-master/src/i18n.js 1.07KB
rlcard-showdown-master/src/i18n.js 1.07KB
 rlcard-showdown-master/src/index.js 246B
rlcard-showdown-master/src/index.js 246B
 rlcard-showdown-master/src/locales/
rlcard-showdown-master/src/locales/ rlcard-showdown-master/src/locales/en/
rlcard-showdown-master/src/locales/en/ rlcard-showdown-master/src/locales/en/translation.json 916B
rlcard-showdown-master/src/locales/en/translation.json 916B
 rlcard-showdown-master/src/locales/zh/
rlcard-showdown-master/src/locales/zh/ rlcard-showdown-master/src/locales/zh/translation.json 909B
rlcard-showdown-master/src/locales/zh/translation.json 909B
 rlcard-showdown-master/src/utils/
rlcard-showdown-master/src/utils/ rlcard-showdown-master/src/utils/config.js 124B
rlcard-showdown-master/src/utils/config.js 124B
 rlcard-showdown-master/src/utils/index.js 5.08KB
rlcard-showdown-master/src/utils/index.js 5.08KB
 rlcard-showdown-master/src/view/
rlcard-showdown-master/src/view/ rlcard-showdown-master/src/view/LeaderBoard.js 21.2KB
rlcard-showdown-master/src/view/LeaderBoard.js 21.2KB
 rlcard-showdown-master/src/view/PvEView/
rlcard-showdown-master/src/view/PvEView/ rlcard-showdown-master/src/view/PvEView/PvEDoudizhuDemoView.js 52.34KB
rlcard-showdown-master/src/view/PvEView/PvEDoudizhuDemoView.js 52.34KB
 rlcard-showdown-master/src/view/PvEView/index.js 87B
rlcard-showdown-master/src/view/PvEView/index.js 87B
 rlcard-showdown-master/src/view/ReplayView/
rlcard-showdown-master/src/view/ReplayView/ rlcard-showdown-master/src/view/ReplayView/DoudizhuReplayView.js 29.78KB
rlcard-showdown-master/src/view/ReplayView/DoudizhuReplayView.js 29.78KB
 rlcard-showdown-master/src/view/ReplayView/LeducHoldemReplayView.js 28.07KB
rlcard-showdown-master/src/view/ReplayView/LeducHoldemReplayView.js 28.07KB
 rlcard-showdown-master/src/view/ReplayView/index.js 169B
rlcard-showdown-master/src/view/ReplayView/index.js 169B
 rlcard-showdown-master/yarn.lock 533.17KB
rlcard-showdown-master/yarn.lock 533.17KB
系统介绍
基于Javaweb实现的在线考试系统采用jsp+serlvet技术实现,学生可登录系统选择试题进行在线考 试,考试完成后自动提交评分。
该系统管理员端尚未实现,且学生端也有些BUG,各位小伙伴自行解决,也可进行二次开发。
技术选型
开发工具:idea2020.3
运行环境:jdk1.8+MySQL5.7+Tomcat9(此配置为小白调试所用,仅供参考) 服务端技术:jsp+servlet+jdbc+c3p0+jstl+el
前端技术:html+css+jQuery+bootstrap


VC++6.0俄罗斯方块项目是在Microsoft Visual C++6.0环境中使用C++进行游戏开发的经典示例。它不仅包括基本的单人俄罗斯方块模式,还扩展到有竞争力的双人模式,增强了互动性和乐趣。
核心概念和实施细节:
1.C++中的面向对象方法:
2.该项目广泛使用Game等类来管理游戏流程,Block来表示不同的俄罗斯方块形状,Player来处理用户输入和分数计算。面向对象的原则,如封装、继承和多态性,被用来改善代码结构、清晰度和维护。
3.游戏循环动力学:
4.游戏循环通常在VC++6.0中用while或for循环实现,在每次迭代中管理关键方面,如块掉落、碰撞检测和用户输入响应。在双人模式下,两个玩家的并发输入处理和块移动需要线程或消息队列等同步技术。
5.处理控制台I/O:
6.conio.h是一个C语言头文件,它提供了getch()等函数用于非缓冲输入,clrscr()用于清除屏幕。虽然VC++6.0默认支持conio.h,但现代Visual Studio版本可能不支持。因此,为了兼容性,考虑了cin和cout或第三方库等
项目概述
该项目旨在提供一个综合性的物业管理系统,涵盖了保安保洁管理、保修管理、房产信息管理、公告管理、管理员信息管理和业主信息管理等核心功能。通过这些功能,系统有效地管理和优化物业管理流程,提升服务质量和管理效率。
主要功能
1.保安保洁管理:负责安排和管理保安和保洁人员的工作安排和日常运营,确保物业安全和环境清洁。
2.保修管理:提供业主报修服务,管理维修请求,追踪维修进度,并保证及时和有效的维修服务。
3.房产信息管理:记录和管理物业内每个房产的基本信息,包括房产所有者、房产类型、面积等详细资料。
4.公告管理:发布物业相关的公告和通知,包括小区活动、安全提醒等信息,确保业主和管理员的信息同步。
5.管理员信息管理:维护管理员的基本信息和权限设置,确保管理操作的安全和规范性。
6.业主信息管理:管理小区内业主的信息,包括联系方式、入住时间等,方便与业主进行沟通和信息推送。
7.登录管理:提供安全可靠的登录界面和身份验证机制,确保只有授权人员可以访问系统的各项功能。
技术栈
该系统基于以下技术实现:
8.前端技术:使用JSP作为前端页面的开发技术,结合Bootstrap和jQ
数据分析与决策方法综述
在现代数据科学和决策分析中,有许多强大的方法和技术用于处理和解释复杂的数据集合。本文将介绍一些重要的数据分析和决策方法,包括数学模型、统计技术以及多元分析方法,它们在不同领域的应用广泛,为决策者和研究人员提供了强大的工具。
1. SVD奇异值分解
SVD(奇异值分解)是一种矩阵分解方法,广泛应用于数据压缩、特征提取和噪声过滤等领域。它将一个矩阵分解为三个矩阵的乘积,能够揭示数据中的潜在结构和模式,对于大规模数据的降维和分析尤为有效。
2. 层次分析法
层次分析法(AHP)是一种多准则决策分析方法,用于处理复杂的决策问题。它通过构建层次结构、建立判断矩阵和计算权重,帮助决策者在不同的决策标准和选择之间做出最佳决策。
3. TOPSIS
TOPSIS(Technique for Order of Preference by Similarity to Ideal Solution)是一种多属性决策方法,通过计算每个备选方案与理想解的接近程度和与负理想解的远离程度来评估方案的优劣,适用于供应链管理、项目选择等领域。
4. 分类
分类是一种监督学习方法,用于预测
2. 开发板驱动.zip
对OpenCV、图像处理方法进行简介与操作介绍,实现了对文件夹中每个手写图像进行灰度化、二值化、膨胀和连通组件分析的基本流程并包含了错误处理和文件过滤
BIM建筑信息模型管理系统
框架 vs2022 + asp.net mvc + sql server + 3dview + bim模型显示
管理员用户密码
Admin
123456
建筑师
rrr
123
实习生
qwe
123
模块介绍
管理员
登陆模块
公告管理模块
3d模型
实习生管理模块
建筑师管理模块
退出模块
建筑师
登录模块
建筑师个人信息模块
建筑师课程管理模块
3d模型
建筑师开设课堂模块
课表打印模块
实习生选课情况
退出模块
实习生
登录模块
课程管理模块
3d模型
课表打印模块
退出模块
数据库设计 使用的数据库是sql server
数据库名称hospital
Admin管理员
Id UserName UserPWD RoleID
基于PHP趣味商城系统
框架 vscode + apache +html +css + jquery + php + mysql
管理员用户密码
admin@mail.com
123456
普通用户
qqq@qq.com
123456
模块介绍
管理员
登陆模块
用户模块
管理员权限
商品管理
退出模块
普通用户
注册登录
系统首页
商品信息
商品详情
订单模块
密码修改
退出模块
数据库设计 使用的数据库是mysql
数据库名称store
admin