:
面试常考--前端性能优化之大文件上传
2024年07月24日 10:49
大文件上传是前端开发中常见的需求之一,特别是在需要处理高清图片、视频或其他大型文件时。优化大文件上传不仅可以提升用户体验,还能有效减轻服务器负担。本文将深入探讨大文件上传的几种常见优化技术,包括文件切片与并发上传、断点续传、后台处理优化、安全性考虑和用户体验优化。
1. 前言
在现代Web应用中,用户上传大文件已成为常见需求。然而,直接上传大文件会面临诸多挑战,例如网络不稳定导致上传中断、长时间上传导致用户体验差、服务器压力大等。因此,优化大文件上传性能显得尤为重要。
2. 文件切片与并发上传
2.1 文件切片原理
文件切片(Chunking)是将大文件分成若干小片段,每个片段独立上传的方法。这样做可以有效减少单次上传的数据量,降低上传失败的概率。
2.2 实现步骤
- 前端切片:利用
Blob对象的slice方法将文件切片。 - 并发上传:使用
Promise.all实现多个切片并发上传。 - 合并请求:上传完成后,通知服务器合并这些切片。
3. 断点续传
断点续传(Resumable Uploads)可以在上传过程中断时,从断点继续上传,避免重新上传整个文件。
3.1 实现步骤
- 前端记录进度:使用
localStorage记录已上传的切片信息。 - 断点续传:上传时检查哪些切片未上传,继续上传未完成的部分。
4. 后台处理优化
4.1 分片接收与合并
服务器需要支持接收分片请求,并在所有分片上传完成后合并文件。可以利用中间件或服务端程序语言实现这一逻辑。
5. 安全性考虑
5.1 文件类型校验
在前端和后端都应对文件类型进行校验,确保上传的文件类型符合预期。
5.2 文件大小限制
限制单个文件和总上传文件的大小,防止恶意用户上传过大的文件造成服务器压力。
6. 用户体验优化
6.1 进度显示
通过显示上传进度条,让用户了解上传进度,提升用户体验。
6.2 网络波动处理
考虑到用户可能在网络不稳定的环境中上传文件,可以增加失败重试机制。
完整实例
后端代码(Node.js + Express)
安装依赖
npm init -y
npm install express multer fs
创建服务器文件(server.js)
const express = require('express'); const multer = require('multer'); const fs = require('fs'); const path = require('path'); const bodyParser = require('body-parser'); const app = express(); const upload = multer({ dest: 'uploads/' }); app.use(bodyParser.json()); // 路由:处理文件切片上传 app.post('/upload', upload.single('chunk'), (req, res) => { const { index, fileName } = req.body; const chunkPath = path.join(__dirname, 'uploads', `${fileName}-${index}`); fs.renameSync(req.file.path, chunkPath); res.status(200).send('Chunk uploaded'); }); // 路由:合并切片 app.post('/merge', (req, res) => { const { totalChunks, fileName } = req.body; const filePath = path.join(__dirname, 'uploads', fileName); const writeStream = fs.createWriteStream(filePath); for (let i = 0; i < totalChunks; i++) { const chunkPath = path.join(__dirname, 'uploads', `${fileName}-${i}`); const data = fs.readFileSync(chunkPath); writeStream.write(data); fs.unlinkSync(chunkPath); } writeStream.end(); res.status(200).send('File merged'); }); app.listen(3000, () => { console.log('Server started on http://localhost:3000'); });
前端代码(index.html + script.js)
- 创建HTML文件(index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>大文件上传</title> </head> <body> <input type="file" id="fileInput"> <progress id="progressBar" value="0" max="100"></progress> <button onclick="uploadFile()">上传文件</button> <script src="script.js"></script> </body> </html>
- 创建JavaScript文件(script.js)
const fileInput = document.getElementById('fileInput'); const progressBar = document.getElementById('progressBar'); const chunkSize = 5 * 1024 * 1024; // 5MB const uploadChunk = async (chunk, index, fileName) => { const formData = new FormData(); formData.append('chunk', chunk); formData.append('index', index); formData.append('fileName', fileName); await fetch('/upload', { method: 'POST', body: formData }); updateProgressBar(index); }; const updateProgressBar = (index) => { const uploadedChunks = JSON.parse(localStorage.getItem('uploadedChunks')) || []; if (!uploadedChunks.includes(index)) { uploadedChunks.push(index); progressBar.value = (uploadedChunks.length / totalChunks) * 100; localStorage.setItem('uploadedChunks', JSON.stringify(uploadedChunks)); } }; const uploadFile = async () => { const file = fileInput.files[0]; const totalChunks = Math.ceil(file.size / chunkSize); const uploadedChunks = JSON.parse(localStorage.getItem('uploadedChunks')) || []; const promises = []; for (let i = 0; i < totalChunks; i++) { if (!uploadedChunks.includes(i)) { const chunk = file.slice(i * chunkSize, (i + 1) * chunkSize); promises.push(uploadChunk(chunk, i, file.name)); } } await Promise.all(promises); await fetch('/merge', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ totalChunks, fileName: file.name }) }); localStorage.removeItem('uploadedChunks'); alert('文件上传成功'); };
启动后端服务器
- 在浏览器中打开前端页面
将index.html文件在浏览器中打开,选择文件并点击“上传文件”按钮即可看到文件上传进度。
node server.js

From:https://www.cnblogs.com/zx618/p/18320558
本文地址: http://shuzixingkong.net/article/368
fasterWhisper是一款优秀的语音识别工具,现在它可以和MoneyPrinterPlus无缝集成了。



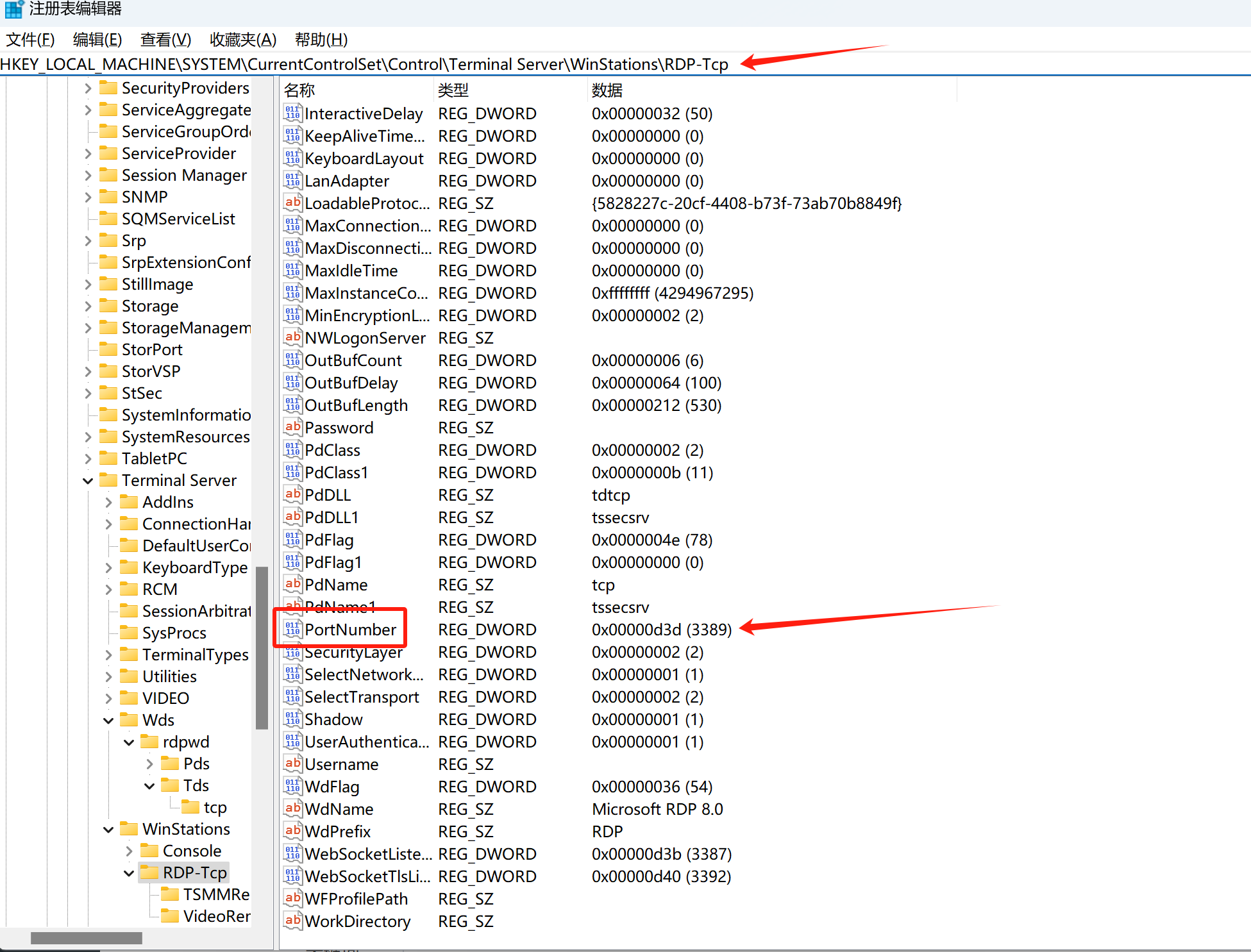
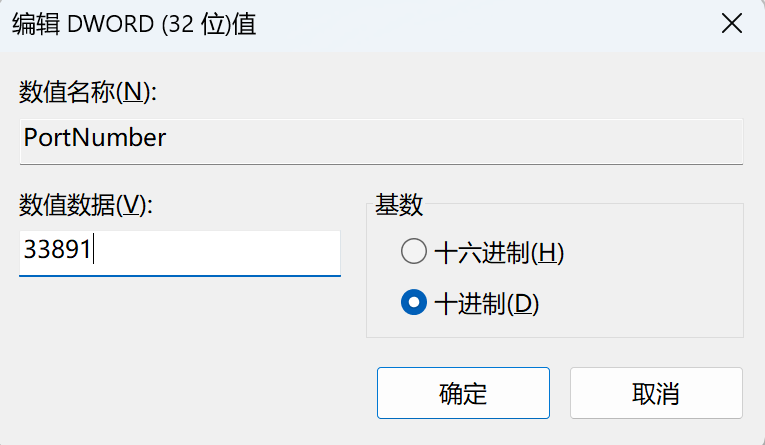
远程桌面默认的端口是3389端口,远程桌面是个人电脑与windows服务器的链接桥梁。每一台服务器使用默认的远程桌面端口3389都逃不过被黑客扫描和爆破的命运!windows的远程桌面端口是在注册表中控制的,所以我们修改远程桌面端口,实际上修改注册表信息即可



前言 MiniExcel 是一个用于 .NET 平台的轻量级、高性能的库,专注于提供简单易用的 API 来处理 Excel 文件。以下是 MiniExcel 的特点总结: 轻量级与高效:MiniExcel 设计为占用较少的系统资源,尤其在内存使用上表现优秀,适合处理大数据集而不会导致内存溢出。 简单



一、故事背景 关于参数合法性验证的重要性就不多说了,即使前端对参数做了基本验证,后端依然也需要进行验证,以防不合规的数据直接进入服务器,如果不对其进行拦截,严重的甚至会造成系统直接崩溃! 本文结合自己在项目中的实际使用经验,主要以实用为主,对数据合法性验证做一次总结,不了解的朋友可以学习一下,同时可



VMware Cloud Foundation 使用 VMware Cloud Builder 工具完成自动化以及标准化的部署,除了要准备必须的用于部署管理域并运行管理相关组件的 ESXi 主机以外,还要准备一个用于部署管理域的预定义 Excel 参数表,这个参数主要用来指定部署环境中的相关信息,如



一个人的命运啊,当然要靠自我奋斗,但是也要考虑到历史的进程 --《庄子·秋水》 好吧,现在是2024年7月24日,我现在正坐在某编程机构的办公室电脑旁,写下这些文字,是啊,我已经退役将近两年了,而这两年里,我的人生已经发生了翻天覆地的变化,发生了很多事,我对OI的看法也一而再的转变。而我只
2024年护网23个漏洞POC合集

本文介绍基于Python中ArcPy模块,基于矢量数据范围,对大量栅格遥感影像加以批量裁剪掩膜的方法~
